sumber : https://www.hostinger.co.id/tutorial/cara-membuat-website
1. Tentukan Tipe Website
Menentukan ide dan jenis website adalah hal paling pertama yang harus Anda lakukan sebelum mulai bikin website. Coba cari inspirasi di internet untuk membantu menentukan jenis website seperti apa yang akan Anda buat.
Nantinya, poin ini akan memudahkan Anda melakukan langkah berikutnya, seperti memilih domain murah dan platform website.
Sebagai inspirasi, berikut beberapa jenis website yang paling populer:
- Website toko online. Toko online adalah salah satu jenis website yang paling banyak dibuat dan dikunjungi saat ini. Siapa saja bisa membangun toko online dengan mudah. Dengan website toko online, Anda bisa mempromosikan dan menjual produk ke pelanggan di seluruh dunia, yang tentunya tidak bisa dilakukan melalui toko fisik.
- Blog. Blog merupakan jenis website pribadi yang bisa Anda manfaatkan untuk membahas berbagai topik, misalnya untuk kegiatan bisnis (afiliasi, ulasan, niche) atau tentang hobi dan aktivitas Anda. Jenis website ini juga saat ini cukup populer, bahkan bisa Anda bisa mendapatkan uang dari blog.
- Website edukasi. Punya hobi atau kemampuan di bidang tertentu? Anda bisa mencoba membuat kursus online atau bikin website yang menawarkan layanan keanggotaan. Dengan website ini, Anda bisa berbagi informasi dan edukasi, sekaligus mengasah keahlian di bidang tersebut.
- Website berita. Di era yang serba online ini, membuat situs web berita juga menjadi topik yang cukup populer. Orang-orang sering mencari informasi melalui berbagai sumber. Kalau Anda suka berbagi kisah menarik sehari-hari, cobalah buat website berita online.
- Komunitas online. Saat ini, orang-orang mulai mencari hobi baru, sehingga website komunitas menjadi salah satu yang paling banyak dibuat. Anda juga bisa buat website komunitas sebagai wadah bagi orang-orang dengan hobi yang sama dengan Anda.
- Portofolio. Yap, jenis website yang satu ini juga populer, terutama di kalangan orang-orang yang bekerja secara online, misalnya sebagai freelancer. Anda bisa membuat website portofolio dan mengembangkannya untuk memperluas jangkauan klien, mengikuti lomba atau kompetisi, dan tawaran bisnis.
Nah, setelah tahu jenis website seperti apa yang ingin Anda buat, silakan lanjutkan ke cara membuat website berikutnya, yaitu memilih web hosting yang sesuai dengan kebutuhan Anda untuk bikin website.
2. Pilih Web Hosting
Setelah mantap dan menentukan akan membuat website seperti apa, sekarang saatnya memilih web hosting yang sesuai dengan kebutuhan Anda.
Web hosting adalah tempat penyimpanan online yang akan menyimpan semua data situs Anda.
Saat memilih web hosting, pastikan Anda menggunakan layanan yang andal dan tepercaya. Sebab, nantinya ini akan berpengaruh pada performa website yang dibuat.
Ada berbagai pilihan web hosting untuk semua kebutuhan Anda. Dalam membuat website, ada 3 jenis web hosting bisa Anda pilih, yaitu shared hosting, cloud hosting, dan VPS hosting.
Berikut 3 jenis hosting yang paling populer untuk bikin website:
Shared Hosting
Shared hosting merupakan pilihan yang paling cocok kalau Anda baru mulai membuat website sederhana. Layanan ini adalah tipe server yang menaungi banyak user dan ditujukan untuk website berskala kecil hingga medium.
Cara kerja shared hosting bisa diumpamakan seperti transportasi umum, misalnya bus atau kereta. Jadi, beberapa website menggunakan resource yang sama dari satu server fisik, seperti penumpang dalam kendaraan umum.
Soal biaya, harga hosting murah ini bisa dibilang sangat terjangkau. Namun, ada batasan yang cukup ketat agar tiap user bisa memakainya bersama-sama dan tidak menyalahgunakan resource.
Single
Rp13900/bln
Untuk shared hosting, kelebihannya adalah sebagai berikut:
- Domain gratis. Pilih paket web hosting Premium atau Bisnis di Hostinger, dan dapatkan domain gratis di tahun pertama.
- Instalasi mudah. Setup tool terpopuler dengan mudah, seperti script e-commerce, content management system, platform blogging, software forum, dan masih banyak lagi!
- Backup mingguan. Backup file dan database secara otomatis melalui control panel.
- Control panel sederhana. Panel yang kami kembangkan sendiri untuk memberikan kenyaman dan kemudahan dalam mengelola hosting.
- FTP/File manager. Nikmati kemudahan mengedit file, direktori, dan kode menggunakan file manager berbasis web. Anda juga bisa menggunakan aplikasi FTP, seperti FileZilla.
- Cache manager. Dengan adanya cache, website akan melakukan bypass terhadap permintaan PHP dengan membuat halaman statis. Website yang loading-nya cepat akan membuat klien dan pengunjung senang!
Cloud Hosting
Cloud hosting paling cocok untuk website toko online, proyek berskala besar, dan website berita online dengan visitor yang kerap datang kembali untuk mengakses informasi.
Layanan ini menawarkan kemudahan shared hosting, tapi dengan kecanggihan virtual server.
Cara kerjanya adalah dengan menyimpan salinan website di beberapa server fisik yang saling bekerja sama. Jadi, kalau ada satu server yang down, server lainnya dalam cluster tersebut akan menjadi penopang agar website Anda tetap online.

Cloud hosting memiliki keunggulan seperti shared hosting, dengan tambahan:
- Gratis sertifikat SSL seumur hidup. SSL menerapkan HTTPS pada situs Anda, yang kini menjadi standar kelayakan web terbaru.
- Alamat IP khusus. IP untuk server adalah satu-satunya IP yang dikhususkan bagi Anda.
- Resource terpisah. Dibanding shared hosting, resource di cloud hosting menjadi milik Anda sepenuhnya dan tidak akan digunakan oleh user lain.
- Integrasi CloudFlare. Aktifkan lapisan tambahan dari proteksi DDoS, WAF, tool monitoring, dan fitur tingkat lanjut lainnya.
- Harga terjangkau. Di Hostinger, harga cloud server murah. Anda hanya perlu mengeluarkan biaya mulai dari Rp150.000 per bulan saja.
VPS Hosting
Tipe hosting paling cocok untuk Anda yang mau buat website berskala besar, yang nantinya akan dioptimasi penuh. VPS adalah singkatan dari virtual private server dan merupakan pilihan yang tepat bagi user yang menginginkan kebebasan dan kontrol menyeluruh untuk mengelola platform dan website.
Namun, untuk menjalankan VPS hosting, Anda harus punya skill manajemen server dan tahu cara mengoperasikan terminal.
Singkatnya, VPS hosting menawarkan kustomisasi tingkat tinggi terhadap semua opsi yang tersedia. Mulai dari sistem operasi hingga software stack, semuanya bisa Anda kelola berkat adanya akses root.
VPS 1
Rp57900/bln
VPS 2
Rp129900/bln
Nah, dengan VPS hosting, Anda akan mendapatkan keuntungan berikut.
- Bebas mengelola environment. Akses root memungkinkan Anda membuat software sendiri dan mengontrol berbagai pengaturan di sisi server.
- Resource terpisah. Tidak ada satu pun user pada server yang bisa masuk dan menggunakan resource Anda.
- Dedicated IP. Setiap user VPS mendapatkan alamat IP yang semuanya berbeda dan tidak akan bisa digunakan oleh user lain.
- 1-click OS install. Pilih sistem operasi dari berbagai pilihan distribusi Linux.
- Server snapshot. Simpan pengaturan file dan server dengan fitur backup/restore otomatis.
Sudah pilih layanan hosting? Selamat! Mari lanjutkan ke langkah berikutnya, yaitu menentukan nama domain.
3. Temukan Nama Domain
Langkah ketiga dalam cara membuat website adalah menemukan nama domain. Cari tempat beli domain terpercaya, misalnya Hostinger.
Pastikan Anda memilih nama domain yang unik dan mudah diingat untuk buat website, karena domain adalah alamat yang akan digunakan untuk situs Anda.
Berikut lima tips memilih nama domain:
- Jangan pilih nama domain yang sulit dieja.
- Pikirkan nama yang memiliki potensi bisnis.
- Tentukan ekstensi yang akan digunakan.
- Cek ketersediaan dengan tool cek domain.
- Pilih nama domain terbaik.
- Beli dan daftarkan domain.
Untuk cari nama domain, Anda bisa langsung mengetikkan nama domain yang Anda inginkan ke kolom tool cek domain kami yang sangat mudah digunakan di bawah ini.
Cek Domain Murah
Ketik nama domain yang diinginkan dan segera cek ketersediaannya
Untuk mengetahui langkah-langkah beli domain, silakan baca panduan cara membeli domain. Apabila Anda sudah selesai membeli domain, sekarang waktunya melanjutkan ke langkah paling krusial, yaitu menentukan platform.
4. Pilih Platform dan Mulai Buat Website
Ada 3 opsi yang bisa Anda gunakan untuk cara membuat website. Nantinya, dengan pilihan ini, Anda bisa menentukan akan melakukan langkah-langkah yang seperti apa.
Berikut tiga opsi umum untuk bikin situs web:
- Menggunakan CMS. Kalau ingin membuat website gratis, Anda bisa menggunakan sistem manajemen konten atau CMS. Salah satu CMS yang memungkinkan Anda bikin website gratis adalah WordPress, yang caranya akan kami jelaskan di bawah nanti.
- Website builder. Apabila merasa masih sangat awam, sebaiknya cobalah menggunakan website builder. Bahkan, dengan website builder, Anda bisa melakukan cara membuat website tanpa coding!
- Dengan coding. Jika Anda sudah menjadi web developer, pilihan ini tentu tidak akan sulit. Meskipun butuh usaha dan waktu yang lama, Anda bisa bebas menambahkan fitur apa pun untuk pengembangan website.
Di sini, kami akan menjelaskan cara membuat web dengan mudah menggunakan CMS. Ada beberapa CMS terbaik yang bisa Anda gunakan, tapi kami sangat merekomendasikan Anda menggunakan WordPress. Selain bisa membuat website gratis, konfigurasi dan pengelolaan WordPress juga gampang banget!
Cara Buat Website Gratis dengan WordPress
Sebagai CMS yang paling banyak digunakan, WordPress memungkinkan siapa saja membuat website sendiri. Sebagian orang memanfaatkan WordPress sebagai blogging platform, sedang sebagian lainnya mengubahnya menjadi situs e-commerce bahkan web ulasan dengan beragam pilihan fitur dan plugin.
Ini alasan kenapa CMS WordPress menjadi pilihan terbaik untuk mengonlinekan website:
- Anda bisa membuat website tanpa coding. Salah satu keunggulan WordPress adalah kemudahan penggunaannya, bahkan bagi pemula. Dengan WordPress, Anda bisa buat website tanpa coding sedikit pun! Kalau sudah punya skill coding dan ingin menjalankan environment sendiri pun, WordPress bisa mewujudkannya untuk Anda.
- Harganya terjangkau. WordPress memiliki library plugin dan tema, baik yang berbayar maupun tidak, yang bisa Anda install dan aktifkan untuk membuat website responsive dan menarik. Bahkan, Anda bisa membuat website gratis dengan WordPress!
- Tersedia artikel, panduan, dan komunitas yang luas. Banyaknya user dan website yang menggunakan WordPress menjadi salah satu alasan mengapa ada banyak panduan, tips, dan artikel seputar platform ini. Jadi, mudah bagi Anda untuk mendapatkan solusi kalau-kalau mengalami kendala atau error.
Untuk bikin website menggunakan WordPress, ikuti langkah ini:
1. Install WordPress
Di Hostinger, Anda bisa menginstall WordPress dengan mudah. Kalau sudah menggunakan layanan Hostinger, Anda bisa langsung menginstall WordPress untuk bikin website.
- Pertama, login ke https://hpanel.hostinger.com/.
- Setelah itu, cari dan klik Instalasi Otomatis, lalu temukan dan pilih WordPress.

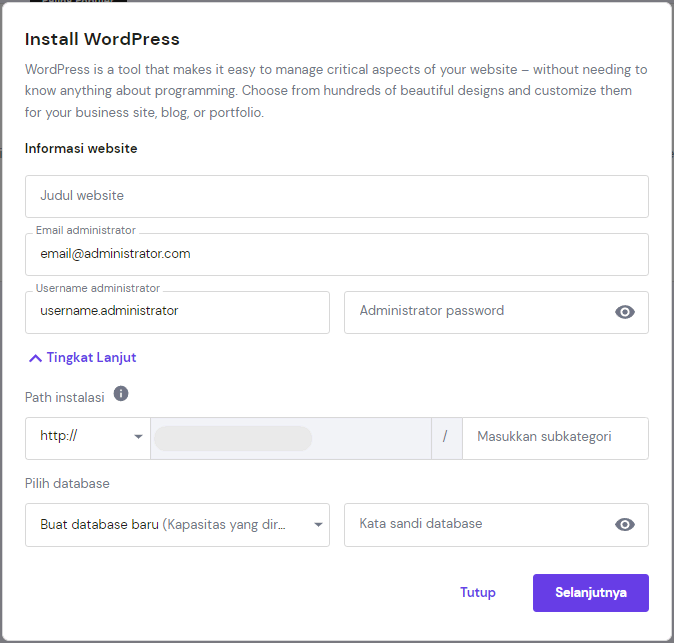
- Lengkapi informasi yang diminta, seperti judul website, email administrator, serta username dan password administrator.

- Klik Selanjutnya, lalu tinjau informasi yang ditampilkan. Pilih opsi update otomatis, atau biarkan sesuai rekomendasi.
- Pilih Install, lalu tunggu sampai prosesnya selesai. Setelah itu, Anda pun sudah berhasil membuat WordPress.
Setelah WordPress berhasil diinstall, ketik [namadomainanda.com]/wp-admin untuk mengakses dashboard. Di halaman login, masukkan informasi yang tadi sudah Anda buat pada proses instalasi.

Setelah berhasil login, Anda akan diminta mengatur beberapa hal untuk kustomisasi WordPress. Ikuti langkah-langkahnya, sampai Anda masuk ke bagian dashboard WordPress. Di sini, Anda bisa mengelola semua hal terkait website, konten, dan user WordPress.

2. Sesuaikan Tema dan Desain
Desain website sangat penting agar situs Anda nantinya bisa menarik pengunjung dan membuat mereka betah berlama-lama membuka website Anda. Desain website yang menarik juga bisa menyempurnakan UX website Anda.
Untuk proses desain, Anda bisa menyewa jasa web designer atau melakukannya sendiri. Tapi ingat, menggunakan jasa web designer mungkin akan membutuhkan biaya yang cukup mahal. Untungnya WordPress sangat mudah dikustomisasi, sehingga Anda pun bisa mencobanya sendiri.
Ada lebih dari 8.800 tema WordPress gratis dan premium di repositori tema WordPress resmi. Beberapa pilihan cocok untuk semua jenis website, sementara lainnya fokus pada tujuan tertentu, misalnya tema toko online, tema portofolio, atau tema blog.
Untuk install theme WordPress, buka panel admin WordPress Anda dan ikuti langkah-langkah berikut:
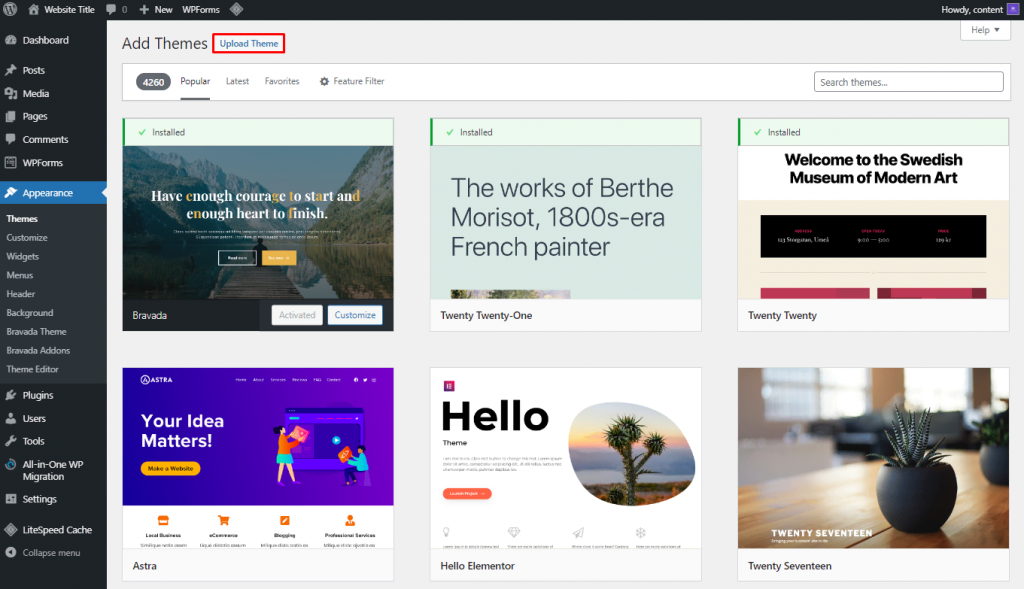
- Buka Dashboard -> Appearance -> Themes lalu pilih tema untuk website Anda. Untuk melihat galeri tema lengkap, klik tombol Add New Theme.

- Silakan lihat-lihat pilihan tema yang tersedia, lalu klik Details & Preview atau tombol Preview untuk melihat tampilannya apabila digunakan di website Anda.

- Setelah mantap dengan pilihan Anda, klik Install -> Activate. Kalau ingin kembali ke galeri lagi, klik ikon X di pojok kiri atas.
- Klik tombol Customize untuk mengedit desainnya.

- Sesuaikan tema dengan keinginan Anda. Di sini, Anda bisa mengubah layout, warna, dan font tema.

- Klik ikon tablet atau handphone di pojok kiri bawah untuk melihat tampilan website dengan tema ini di berbagai ukuran layar perangkat.
Nah, kalau menggunakan tema premium, Anda harus mengupload file secara manual setelah membelinya. Kembali ke Dashboard -> Appearance -> Theme -> Add New Theme lalu klik tombol Upload Theme. Pilih file .zip tema, dan pilih Activate setelah proses upload selesai.

3. Install Plugin WordPress
Salah satu kelebihan WordPress adalah galeri pluginnya yang sangat lengkap dengan banyak pilihan. Plugin adalah software yang bisa menambah fungsionalitas website WordPress. Dengan plugin, user bisa memulai cara membuat website tanpa coding untuk segala jenis situs.
WordPress memiliki lebih dari 59.000 plugin gratis dan premium untuk berbagai fungsi, mulai dari meningkatkan keamanan sampai berbagi konten website.
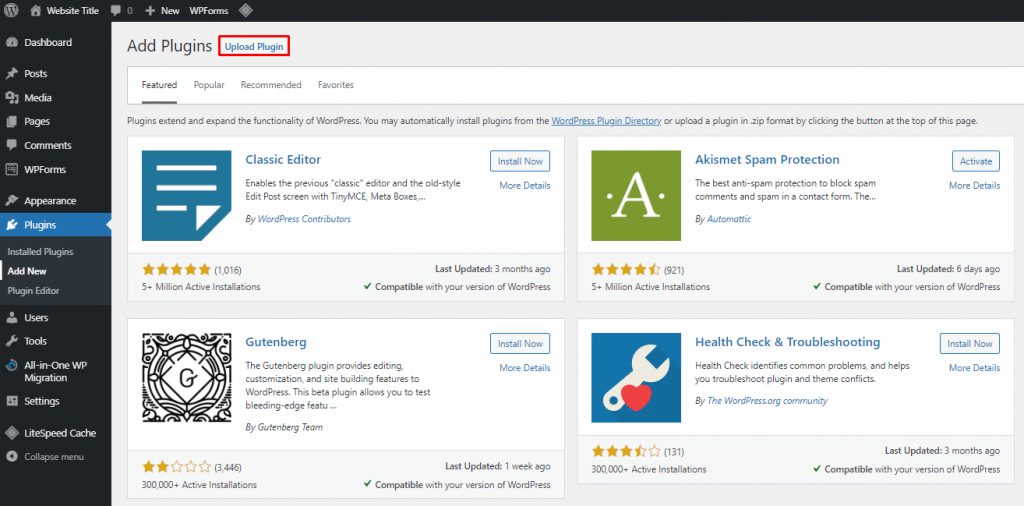
Untuk install plugin WordPress, buka Dashboard -> Plugins -> Add New. Coba lihat-lihat galeri plugin, atau tulis nama plugin di kolom Search plugins untuk menemukan plugin yang Anda cari. Setelah itu, klik tombol Install Now lalu Activate.
Untuk versi premium, upload plugin secara manual setelah Anda membelinya. Buka Dashboard, lalu Plugins -> Add New, kemudian klik Upload Plugins untuk menginstal dan mengaktifkan plugin premium Anda.

Berikut adalah beberapa plugin WordPress terbaik yang bisa Anda install untuk mengoptimalkan website Anda:
- Contact Form 7 – untuk membuat formulir kontak bagi halaman web Anda.
- WooCommerce – untuk menambahkan halaman produk dan metode pembayaran dengan mudah. Cocok untuk semua jenis website apabila difungsikan sebagai toko online.
- Akismet – mengecek komentar dan form kontak untuk mencegah konten berbahaya.
4. Mulai Buat Halaman Website Anda
Saat membuat website, Anda bisa membuat website yang hanya memiliki satu halaman, atau yang terdiri dari beberapa halaman. Kalau ingin membuat beberapa halaman, ini rekomendasi kami:
- Home (Beranda). Halaman pertama yang dilihat pengunjung saat mengunjungi website Anda. Homepage harus memiliki kecepatan, konten, dan desain yang sangat baik agar bisa menarik audiens.
- About (Tentang). Berisi informasi lebih lanjut tentang website Anda, misalnya untuk menjelaskan apakah situs Anda ditujukan untuk bisnis atau pribadi.
- Contact (Kontak). Halaman yang berisi kontak agar pengunjung bisa menghubungi pemilik website apabila punya pertanyaan lebih lanjut.
- Blog. Dengan blog, Anda bisa mengupdate konten baru ke website secara rutin, sehingga website akan terus fresh.
- Halaman produk atau layanan. Jual produk dan layanan di halaman lain, terutama untuk toko online.
Untuk membuat halaman pertama di website baru Anda, buka Dashboard -> Pages -> Add New.

Selalu prioritaskan konten yang informatif dan akurat di halaman website Anda, serta sajikan navigasi yang user-friendly. WordPress memiliki block built-in untuk membantu Anda mengatur konten dan layout. Klik ikon + di pojok kiri atas dan cobalah semua block untuk mengoptimalkan halaman.

Nah, untuk halaman blog, Anda tidak perlu menyertakan apa pun di halamannya.
Cukup buka Settings -> Readings, lalu pilih A static page di samping bagian Your homepage displays. Pilih halaman blog kosong pada bagian Post page, kemudian klik Save Changes. Setiap kali Anda menambahkan postingan blog, WordPress akan otomatis menampilkannya di halaman blog.

WordPress juga memiliki plugin page builder untuk mengatur halaman website lebih mudah. Beberapa yang paling populer adalah Elementor, Beaver Builder, dan WPBakery Page Builder. Sebagian besarnya memiliki UI drag-and-drop, desain siap pakai, dan pengubahan ukuran konten.
Ini alasan Anda perlu menggunakan page builder:
- User-friendly. Anda bisa membuat halaman web yang interaktif dan keren tanpa coding.
- Lebih cepat. Manfaatkan section dan template siap pakai untuk membuat berbagai jenis halaman tanpa harus merancanfnya dari nol.
- Fitur tambahan. Tingkatkan fungsionalitas dan desain website dengan menambahkan lebih banyak fitur ke halaman web Anda.
Perlu diingat, beberapa plugin akan lebih cocok untuk jenis website tertentu.
Gunakan satu page builder saja, karena kalau digunakan bersama-sama, Anda mungkin akan menjumpai error dan website akan menjadi lambat.
5. Buat Menu Navigasi dan Widget
Dalam cara membuat website, UX atau pengalaman pengguna harus sangat diperhatikan. Untuk mempermudah navigasi di website WordPress Anda, optimalkan menu dan widgetnya.
Anda bisa mulai dengan membuat menu agar pengunjung bisa menjelajahi halaman web Anda dengan mudah. Apa pun halaman yang dibuka, website Anda harus tetap menampilkan menu yang sama. Atau, buat menu terpisah untuk lokasi yang berbeda.
Ikuti langkah-langkah di bawah ini untuk membuat menu:
- Buka Dashboard WordPress -> Appearance -> Menus lalu tuliskan Menu Name (Nama Menu). Pada Menu Settings, tentukan apakah halaman baru perlu ditambahkan ke menu secara otomatis. Kemudian, pilih Display location (Lokasi ditampilkan) di website. Klik Create Menu untuk menyelesaikan proses ini.

- Pilih Halaman, Postingan, atau Kategori mana yang akan ditambahkan ke Menu. Kemudian, klik Save Menu untuk menerapkan perubahan.
Anda juga bisa menginstal plugin menu WordPress berikut untuk mengoptimalkan desain dan navigasi website:
- Max Mega Menu – menyediakan menu yang cepat dan responsif untuk membantu pengguna menjelajahi halaman lebih mudah.
- Responsive Menu – menyediakan lebih dari 150 pilihan kustomisasi dengan UI yang mudah bagi pemula dan ringan.
- WP Mobile Menu – mengoptimalkan menu website di perangkat mobile dengan menu yang cepat, simpel, dan responsif.
Selain membuat menu yang mudah dinavigasi, Anda juga perlu menyesuaikan widget WordPress. Widget menambahkan konten dan struktur tambahan ke header, footer, dan sidebar website. Beberapa widget terpopuler termasuk postingan terbaru, kalender, dan kolom pencarian.
Beberapa tema memang langsung menampilkan widget tertentu, tapi Anda juga bisa membuat widget kustom. Caranya, buka Appearance -> Widget. Klik ikon + untuk menambahkan konten menggunakan block.

Untuk menyesuaikan widget langsung pada desain web, ikuti langkah ini:
- Buka Dashboard -> Appearance -> Customize.
- Pilih Widget di bawah menu Customize untuk menampilkan area untuk menambahkannya, seperti Sidebar Right (Sidebar Kanan), Footer, Header, dan Side Section (Bagian Samping).

- Pindahkan block untuk mengatur ulang widget, atau klik ikon + untuk menambahkan lebih banyak block. Perubahan yang dilakukan akan langsung terlihat.

- Klik Publish untuk menyimpan pengaturan. Anda juga bisa mengklik ikon gear di sebelahnya untuk memilih Save Draft.
Cara Bikin Website dengan Website Builder
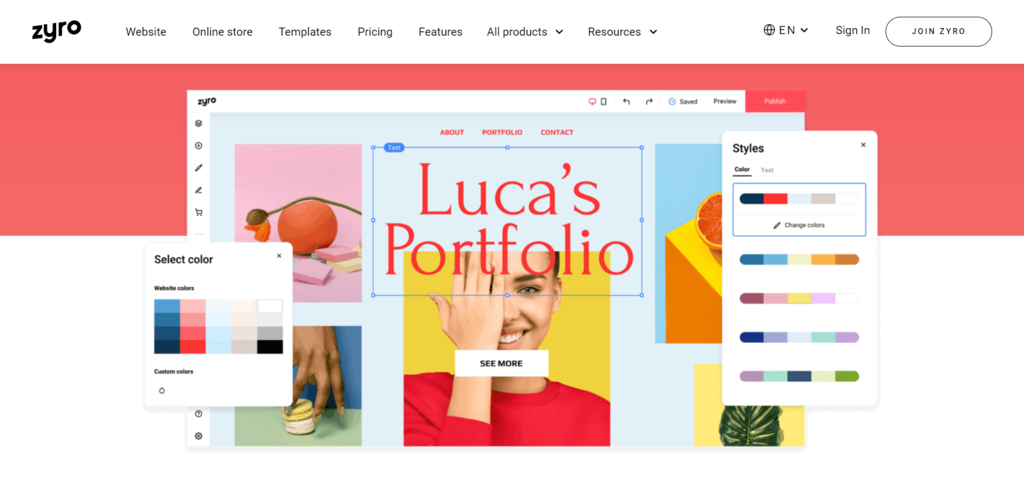
Di bagian ini, kami akan menjelaskan cara membuat website dengan website builder Zyro. Tool ini memungkinkan Anda buat website murah dengan mudah dan cepat, serta mengatur, mendesain, dan mengelola website.

Pertama, buat akun Zyro dan pilih paket yang paling sesuai untuk Anda. Zyro menawarkan empat pilihan paket:
- Basic – paling cocok untuk blog pribadi dan website berskala kecil, mulai dari Rp11.800/bulan.
- Unleashed – untuk pemilik usaha kecil, dengan harga mulai dari Rp29.900/bulan.
- eCommerce Basic – sangat pas untuk Anda yang mau memulai website toko online, mulai dari Rp49.900/bulan.
- eCommerce Plus – didesain untuk toko online skala besar, mulai dari Rp108.500/bulan.
Bukan itu saja, kalau membeli paket Unleashed, eCommerce, atau eCommerce Plus minimal selama satu tahun, Anda akan mendapatkan nama domain gratis selama satu tahun juga lho!
Setelah membeli paket, Anda bisa langsung membuat website dari nol.
1. Pilih Template Website
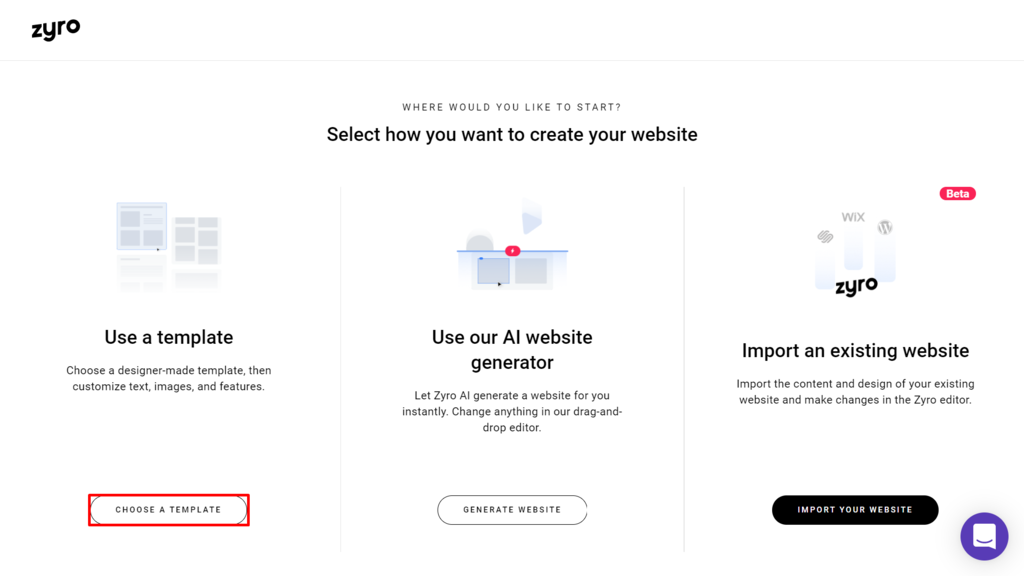
Zyro memiliki fitur unik bernama AI website generator. Dengan tool ini, Anda perlu menjawab beberapa pertanyaan setelah memilih opsi Buat Website, seperti apakah Anda akan menjual produk secara online, dan jenis website yang sedang Anda buat.
- Login dashboard Zyro, pilih Create new website.
- Kemudian, Choose a template.

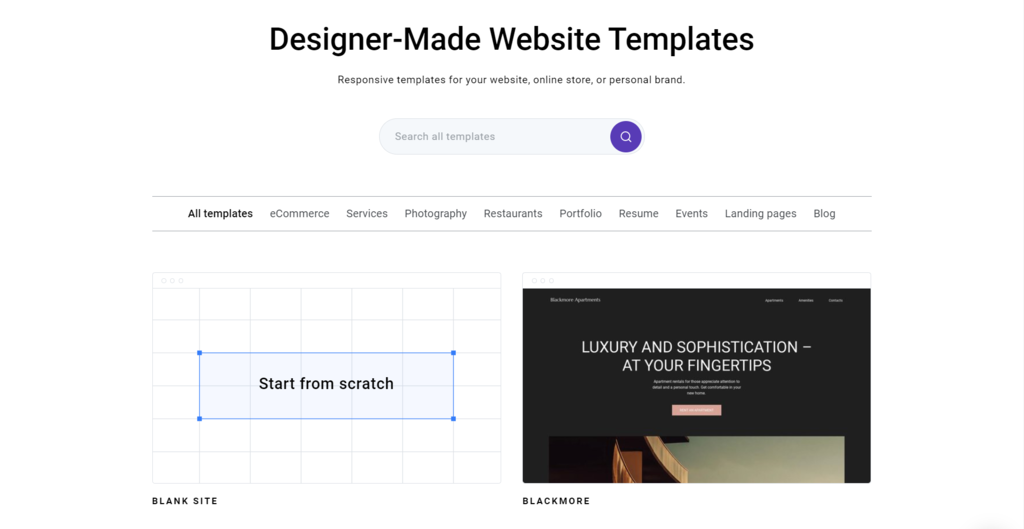
- Di sini, ada lebih dari 50 template gratis yang disediakan oleh Zyro. Coba lihat-lihat semua pilihan lebih dulu untuk menemukan template yang paling sesuai dengan website Anda.

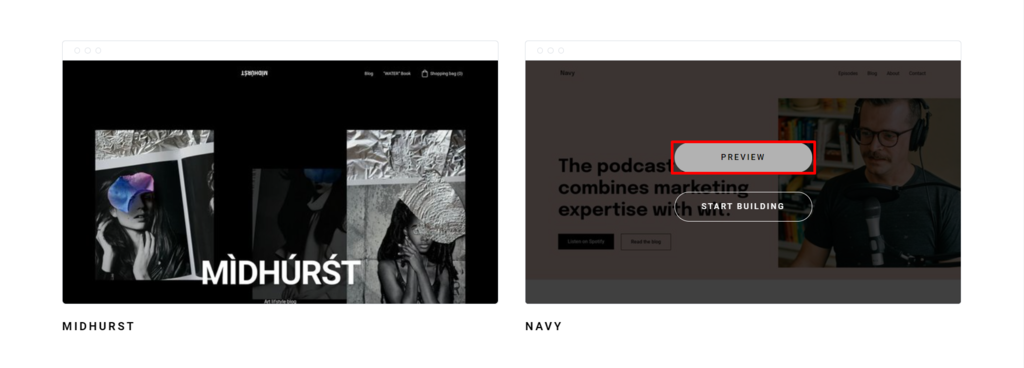
- Untuk melihat preview template, arahkan kursor ke thumbnail, lalu pilih Preview.

- Lihat tampilannya di berbagai ukuran layar dengan memilih ikon perangkat di kiri atas.
- Setelah mantap dengan tampilannya, lanjutkan dengan memilih Start Building.

Setelah memilih template, Anda bisa melanjutkan ke cara selanjutnya, yaitu menambahkan halaman website.
2. Tambahkan Halaman ke Website
Setelah memilih template, Anda akan diarahkan ke editor website drag-and-drop. Di sini, Anda bisa menyesuaikan tampilan situs dan pengaturan lainnya.
Biasanya, setiap template dilengkapi dengan halaman default. Tapi, Anda juga bisa menambahkan halaman baru atau membuat ulang halaman yang sudah disediakan.
Ikuti langkah-langkah berikut untuk menambahkan halaman baru ke website Anda:
- Pilih ikon Pages and navigation di sisi kiri atas halaman.
- Pilih Add page.
- Kemudian, klik Add blank page.
Atau, Anda bisa menyesuaikan halaman yang ada dengan menambahkan bagian baru. Zyro menyediakan bagian default yang bisa Anda pilih. Namun, Anda juga bisa membuat bagian baru dari awal.
Berikut ini cara menambahkan bagian baru ke halaman:
- Arahkan kursor ke area di antara dua bagian sampai muncul tombol Add section. Klik tombol tersebut.
- Pilih salah satu opsi untuk bagian siap pakai atau bagian kosong. Ada banyak bagian siap pakai dalam berbagai kategori, termasuk slideshow dan testimonial.
3. Sesuaikan Website
Setelah menambahkan halaman dan bagian untuk website Anda, sekarang saatnya menyesuaikan tampilannya. Meskipun template sudah disiapkan dengan baik, Anda masih perlu melakukan personalisasi agar lebih sesuai dengan keinginan Anda.
Ada beberapa cara untuk mempersonalisasi website Zyro Anda. Yang pertama adalah mengubah palet warnanya.
- Klik Styles di sidebar kiri.
- Silakan pilih warna apa pun yang Anda inginkan. Pilih Change colors untuk menyesuaikannya lebih lanjut.
Seperti saat mengubah palet warna, Anda juga bisa mengubah gaya font website melalui Website styles -> Text.
Untuk mengubah warna setiap bagian:
- Pilih bagian yang Anda inginkan, lalu klik Edit section (ikon gear).
- Arahkan ke Background -> Color. Silakan pilih warna dari tema saat ini, atau pilih Custom colors.
Kemudian, Anda juga bisa mengubah teks masing-masing. Caranya, pilih teks lalu klik Edit text. Akan muncul opsi pemformatan.
Selain opsi penting seperti jenis font, ukuran font, dan warna teks, Anda juga bisa menggunakan Zyro AI content generator untuk membuat konten loh! Mudah sekali kan?
Nah, selanjutnya, tambahkan logo pribadi atau bisnis Anda. Kalau belum punya logo, Anda bisa membuat logo online gratis lebih dulu.
- Untuk mengupload logo, klik di mana saja di bagian header, lalu pilih Change logo.
- Di bawah tab Logo, klik Replace image lalu upload logo dari komputer Anda.
- Sesuaikan lebar logo, jarak item menu, dan posisi logo sesuai keinginan Anda. Selesai!
4. Tambahkan Elemen Pelengkap
Setiap template dilengkapi dengan elemen bawaan. Tapi, Anda juga bisa menambahkan elemen lain.
Begini caranya:
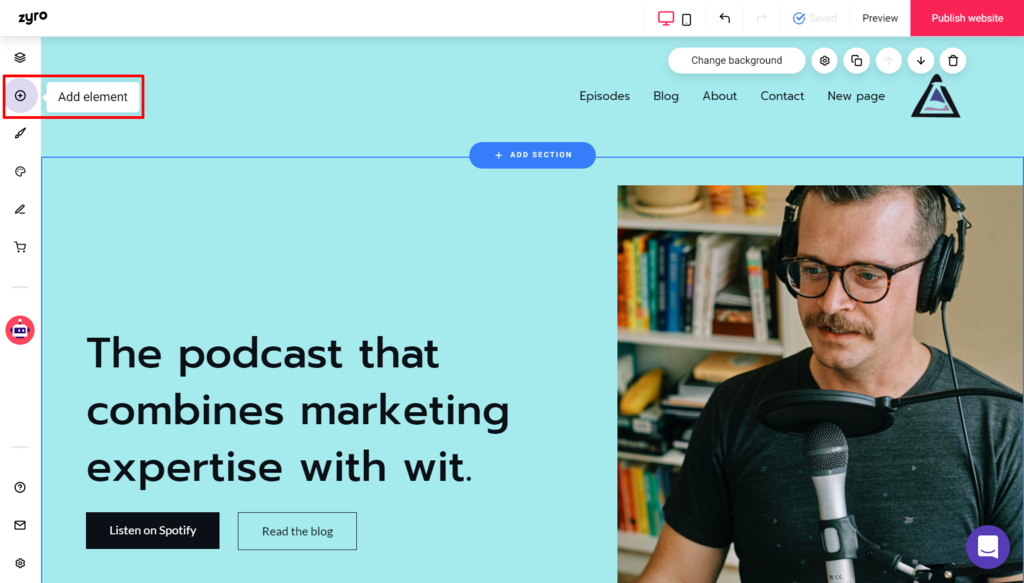
- Klik ikon Add element di sidebar kiri.

- Pilih jenis elemen yang akan ditambahkan. Cukup drag-and-drop elemen baru ke lokasi yang Anda inginkan.
- Sesuaikan setiap elemen dengan memilih dan mengklik Edit.
- Selesai! Anda sudah berhasil menyelesaikan langkah pembuatan website dengan website builder.
5. Sesuaikan dan Optimasi Website
Selamat, Anda sudah sampai di langkah terakhir dalam proses pembuatan website! Setelah melakukan semua langkah di atas, dari menentukan ide website, pilih hosting dan domain, lalu memilih dan menginstal platform, sekarang saatnya mengoptimasi website.
Selanjutnya, berikut tips dari kami untuk mengoptimasi website Anda:
- Pelajari dan terapkan cara menaikkan ranking web di Google atau mesin pencari lainnya agar trafik website Anda ramai.
- Promosikan website melalui strategi digital marketing, misalnya content marketing, atau melalui email marketing, atau bisa juga social media marketing, serta affiliate marketing, dan iklan.
- Kalau menggunakan CMS, misalnya WordPress, selalu update WordPress untuk mencegah masalah keamanan.
- Selalu pantau performa website Anda dan gunakan tool seperti Google Analytics, atau dengan cara mempercepat loading website.
Selain itu, Anda juga perlu mengaktifkan SSL/TLS demi keamanan situs Anda. SSL akan menerapkan HTTPS, yang kini sudah menjadi peraturan wajib. Apabila web Anda nantinya akan memproses informasi sensitif (misalnya password, informasi pribadi, dan informasi pembayaran), SSL/TLS ini sifatnya wajib.
Untuk lebih lengkapnya, silakan baca artikel kami tentang apa itu SSL/TLS dan cara memasangnya.

Komentar Terbaru