sumber : https://www.hostinger.co.id/tutorial/desain-website/

Ada dua hal penting yang membuat website Anda menjadi sukses dan mampu mendapatkan trafik dalam jumlah tinggi: konten berkualitas dan desain yang unik serta menarik. Desain website yang tidak rapi dan berantakan memengaruhi kesempatan konten dibaca oleh pengunjung situs. Pastinya mereka tidak akan melanjutkan membaca konten jika desain web yang Anda buat ‘merusak’ pandangan mata. Kalau sudah begini, jumlah pengunjung yang mengakses web Anda akan berkurang. Oleh karena itu, Anda harus berhati-hati dalam mengatur tata letak website. Carilah informasi sebanyak mungkin tentang cara desain web guna membantu Anda dalam menemukan style yang tepat.
Di artikel ini kami akan membahas cara mendesain website dari nol. Ada enam langkah yang wajib dilakukan, yakni:
- Mencari web hosting yang tepat dan andal.
- Memilih platform untuk membuat website.
- Menginstall tool yang dibutuhkan untuk mengonlinekan website.
- Membuat mockup untuk desain website.
- Membuat prototipe desain.
- Mengecek apakah desain terlihat bagus di perangkat mobile.
Meskipun masih pemula, Anda tetap bisa membuat website dengan desain yang menarik dan menakjubkan. Cukup simak tutorial cara mendesain web ini sampai selesai.
Isi
- Langkah 1: Mencari Web Hosting yang Tepat dan Andal
- Langkah 2: Memilih Platform untuk Membuat Website
- Langkah 3: Menginstall Tool yang Dibutuhkan
- Langkah 4: Membuat Mockup untuk Desain Website
- Langkah 5: Membuat dan Mempertajam Prototipe Desain
- Langkah 6: Mengecek Apakah Desain Website Terlihat Bagus di Perangkat Mobile
- Kesimpulan
Langkah 1: Mencari Web Hosting yang Tepat dan Andal
Sebelum membahas cara mendesain website lebih lanjut, ada hal paling penting yang tidak boleh dilewatkan. Carilah web hosting berkualitas untuk mengonlinekan website Anda.
Kebiasaan kita adalah memilih sesuatu berdasarkan harga. Mana yang paling murah, itulah yang punya ‘banyak penggemar’, dan ini juga berlaku ketika kita memilih hosting. Sayangnya, tindakan ini salah besar. Provider web hosting A belum tentu menyediakan layanan atau fitur yang sama dengan provider web hosting B. Jadi, kami sarankan agar Anda melakukan riset singkat hingga menemukan web hosting yang tepat untuk membuat dan mengonlinekan website.
Berikut beberapa hal yang harus Anda perhatikan pada saat memilih provider hosting:
- Memiliki layanan bantuan pelanggan yang cepat tanggap.
- Menawarkan performa tingkat tinggi untuk setiap website yang dibuat di layanan hostingnya.
- Menyediakan fitur tambahan untuk memudahkan Anda dalam membuat website, misalnya backup otomatis.
- Memiliki panduan, artikel, serta knowledge base (pengetahuan dasar) yang memuat pertanyaan dan jawaban teknis sehingga Anda bisa dengan cepat menemukan informasi yang dibutuhkan.
- Kompatibel dengan platform yang akan Anda gunakan untuk membuat website.
Hampir sebagian besar provider web hosting mengklaim memiliki semua kriteria di atas. Anda bebas memilih dan menentukan penyedia hosting yang akan digunakan. Baca juga review atau ulasan yang ditulis oleh para penggunanya baik di blog maupun komunitas forum.
Di Hostinger, Anda akan menemukan paket hosting yang menawarkan berbagai fitur serta layanan yang canggih dan berkualitas dengan harga terjangkau:

Apabila membeli paket hosting Bisnis dan Premium, maka saat itu juga Anda akan mendapatkan domain gratis. Syaratnya mudah, belilah salah satu paket hosting tersebut dengan durasi 12 bulan (atau kelipatannya). Jangan lupa selesaikan prosesnya hingga checkout, ya!
Langkah 2: Memilih Platform untuk Membuat Website
Setelah mendapatkan layanan hosting yang diinginkan, langkah selanjutnya adalah memilih platform untuk membuat website. Sebenarnya, Anda bisa membuat website dengan menerapkan coding. Hanya saja, metode ini terdengar sulit bagi para pemula. Metode pembuatan website dengan menerapkan berbagai ragam coding atau bahasa pemrograman hanya untuk para developer yang sudah berpengalaman.
Jika mengikuti blog kami dari awal, pasti Anda sudah paham bahwa kami sering menyebutkan Sistem Manajemen Konten (CMS) sebagai salah satu platform terbaik untuk membuat dan mengonlinekan website. Tool ini memungkinkan Anda untuk membuat website dengan tampilan profesional serta mengelola sejumlah konten. Kedengarannya rumit, tapi tool ini benar-benar beginner-friendly alias mudah digunakan oleh para pemula di bidang pengembangan website.
Ada banyak pilihan CMS yang bisa Anda pilih, misalnya WordPress:

Platform ini menjadi ‘rumah’ bagi lebih dari 30% website. Sungguh suatu bukti yang bisa mengklaim bahwa WordPress akan membantu Anda dalam meraih kesuksesan online. Selain menawarkan kemudahan dalam penggunaan, WordPress juga menyediakan sejumlah opsi kustomisasi berkat adanya sistem plugin dan tema.
Berikutnya ada CMS Joomla:

Platform ini lebih kompleks dan rumit daripada WordPress. Namun, ini semua tertutupi dengan fitur Optimasi Mesin Pencari (SEO) bawaan dan pengaturan keamanan yang bisa dibilang cukup mumpuni. Bahkan Anda dapat mengelola berbagai tipe konten di Joomla, sesuatu yang tidak bisa dijalankan di WordPress kecuali Anda harus melakukan sejumlah proses kustomisasi.
Tool lain yang bisa Anda manfaatkan untuk desain web adalah website builder. Website builder telah dilengkapi dengan drag-and-drop visual builder dan juga bermacam-macam elemen yang dapat langsung diinstall dan diaktifkan:

Meskipun harus berkutat dengan berbagai kustomisasi, website builder memudahkan Anda dalam membuat dan mengonlinekan website dalam waktu singkat. Jika tertarik menggunakan tool web builder, mungkin Anda bisa melihat-lihat paket yang kami tawarkan.
WordPress merupakan platform yang paling banyak digunakan untuk membuat website serta menawarkan beragam tool untuk desain website. Karena itulah, kami menggunakan WordPress sebagai platform dalam tutorial ini.
Langkah 3: Menginstall Tool yang Dibutuhkan
Setelah install WordPress, Anda juga wajib mengaktifkan tool tambahan yang dibutuhkan untuk desain web. Hal pertama dan paling utama, Anda memerlukan tema yang sesuai dengan style website yang sudah dikonsepkan sebelumnya.
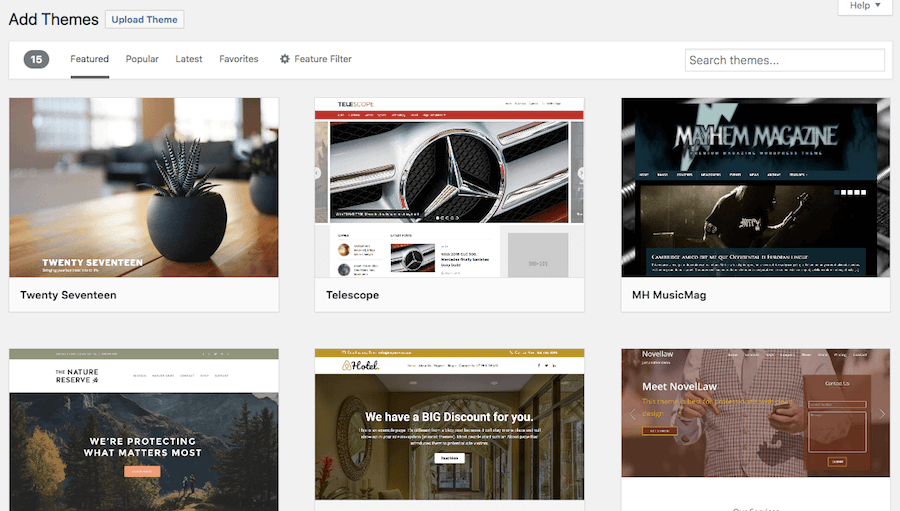
WordPress memiliki ribuan tema sehingga Anda tidak akan kehabisan pilihan. Jika ini pertama kalinya menggunakan WordPress, kami sarankan agar Anda memilih tema gratis untuk membiasakan diri dengan platform ini. Kunjungi repositori resmi WordPress.org untuk memilih tema gratis terbaik:

Supaya Anda tidak ‘tersesat’ dan akhirnya menginstall tema yang salah, sebaiknya baca terlebih dulu berbagai ulasan atau review dari user dan cek apakah tema tersebut selalu diupdate. Jangan memilih tema yang terlalu banyak menuai review negatif dan sama sekali atau jarang diperbarui. Bersikeras memakai tema yang tidak memenuhi kriteria hanya akan membuat Anda sakit kepala. Jika sudah menemukan tema yang tepat, segera install dan aktifkan.
Install pula plugin WordPress page builder. Dengan plugin ini, Anda bisa lebih mudah desain website. WordPress memang menawarkan kemudahan penggunaan, tapi dari segi cara mendesain web, dibutuhkan keahlian dan kreativitas. Menginstall dan mengaktifkan plugin website builder memberikan Anda kesempatan untuk memodifikasi tampilan web.
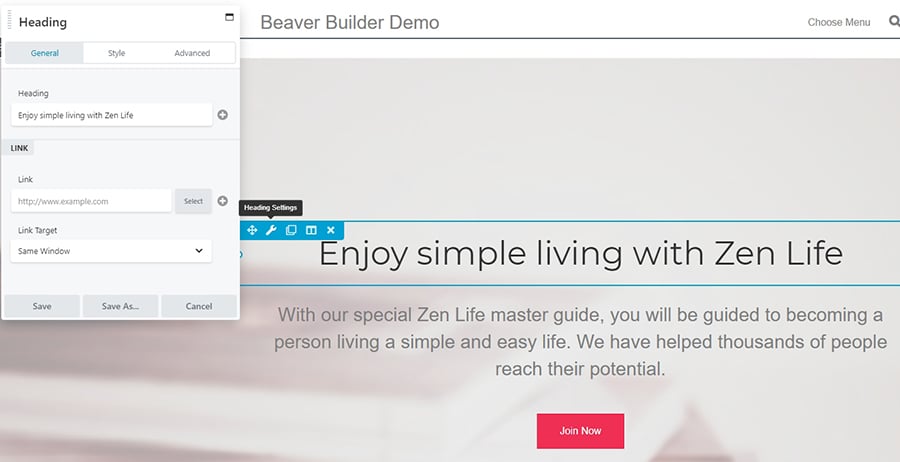
Di samping plugin page builder WordPress, kami punya rekomendasi lain yang juga tak kalah menariknya. Beaver Builder adalah plugin page builder yang menawarkan kemudahan dan kaya akan fitur:

Pastinya sangat menyenangkan mempelajari cara mendesain web dengan plugin ini. Beaver Builder menyediakan sejumlah elemen yang bisa ditambahkan ke halaman web. Cara menambahkan elemen tersebut sangat mudah. Anda cukup drag-and-drop ke area yang ingin Anda munculkan elemen tertentu. Edit elemen dan tampilannya akan seperti pada gambar di bawah ini:

Ada banyak pilihan plugin page builder selain Beaver Builder. Cari dan install plugin yang sesuai dengan kebutuhan dan kemampuan Anda.
Langkah 4: Membuat Mockup untuk Desain Website
Sampai di sini, Anda sudah punya website berbasis WordPress, tema yang diaktifkan, dan plugin page builder yang siap dijalankan. Sekarang siapkan kertas dan pensil atau pulpen (yap, kita akan menggunakan cara tradisional). Anda akan buat sketsa tampilan website yang diinginkan. Pembuatan sketsa inilah yang kemudian disebut sebagai mockup.
Anda tidak harus sebegitu detailnya untuk membuat mockup desain web. Cukup masukkan semua elemen yang ingin Anda tampilkan ke website. Tentu saja Anda bisa menambahkan sebanyak mungkin detail elemen yang diinginkan. Nantinya mockup akan berperan sebagai referensi visual ketika Anda mulai desain website di WordPress.
Buatlah mockup di komputer jika Anda lebih suka sketsa digital alih-alih menggoreskan pensil di atas kertas. Sayangnya membuat mockup di komputer tidak semudah yang dibayangkan. Ada berbagai proses yang harus dilalui dan tidak bisa dilakukan hanya dalam waktu semenit.
Silakan edit dan revisi mockup desain website berulang-ulang kali sampai akhirnya Anda sreg dengan tata letak dan tampilan.
Langkah 5: Membuat dan Mempertajam Prototipe Desain
Jika sudah selesai dengan mockup desain web, maka langkah selanjutnya adalah ‘memindahkannya’ ke dalam bentuk digital. Dengan kata lain, Anda akan melakukan prototipe desain website.
Buka website builder yang telah diinstall dan diaktifkan dengan menggunakan editor WordPress. Tambahkan elemen yang Anda inginkan ke halaman website dan mulailah mengaturnya seperti yang telah dibuat di mockup sebelumnya.
Proses prototipe desain tergantung dari jenis plugin yang diinstall. Akan ada berbagai detail di sana, tapi jangan terlalu dipikirkan, misalnya memilih warna atau ukuran font yang hendak digunakan. Setelah prototipe ini selesai, Anda bahkan masih punya waktu untuk mengatur hal-hal tersebut.
Hal terpenting yang sebaiknya dilakukan sekarang adalah menyelesaikan prototipe website, yang di dalamnya memuat semua elemen yang telah Anda rencanakan sebelumnya di mockup. Dengan prototipe, Anda bisa mengetahui mana layout yang tepat dan mana layout yang tidak perlu dimasukkan serta membuat beberapa perubahan untuk memperbaiki desain website. Poin inilah yang harus Anda perhatikan dengan saksama.
Ketika ditransisikan ke prototipe, terkadang Anda akan sedikit ‘melenceng’ dari mockup yang asli. Sebenarnya, ini hal yang wajar. Bahkan Anda membutuhkan waktu yang tak sedikit untuk desain web, tergantung pada seberapa perfeksionisnya Anda. Anda diberikan beragam elemen untuk dikustomisasikan serta opsi layout untuk digunakan. Jadi, tidak perlu terburu-buru.
Kami tekankan sekali lagi bahwa untuk saat ini Anda tidak perlu khawatir dengan teks website dan tipe konten lainnya. Jika ingin proses prototipe dilakukan lebih cepat, silakan gunakan text placeholders dan stock images. Apabila layout sudah selesai diatur dan hal lain yang diinginkan telah dimanajemen sesuai dengan keinginan, maka itulah saatnya Anda menggantikan prototipe dengan konten yang hendak digunakan.
Langkah 6: Mengecek Apakah Desain Website Terlihat Bagus di Perangkat Mobile
Anda sudah mempelajari cara desain web. Langkah terakhir, mengecek apakah tampilan desain sudah terlihat bagus dan berfungsi sebagaimana mestinya di perangkat mobile atau belum.
Belakangan ini mobile traffic memberi pengaruh dan dampak yang sangat signifikan. Karena itulah, Anda harus memastikan bahwa desain web terlihat mulus bahkan dalam resolusi rendah sekalipun. Apabila seseorang membuka website Anda melalui smartphone tapi sedetik kemudian hanya tampilan rusak yang didapat, maka besar kemungkinan dia tidak akan pernah kembali lagi. Keadaan ini hanya mengakibatkan meningginya bounce rate, sesuatu yang sebaiknya harus Anda hindari.
Untungnya, beberapa page builder WordPress (termasuk Beaver Builder) mobile-friendly. Ini berarti desain website yang Anda buat dengan menggunakan plugin tersebut akan terlihat ciamik di perangkat mobile.
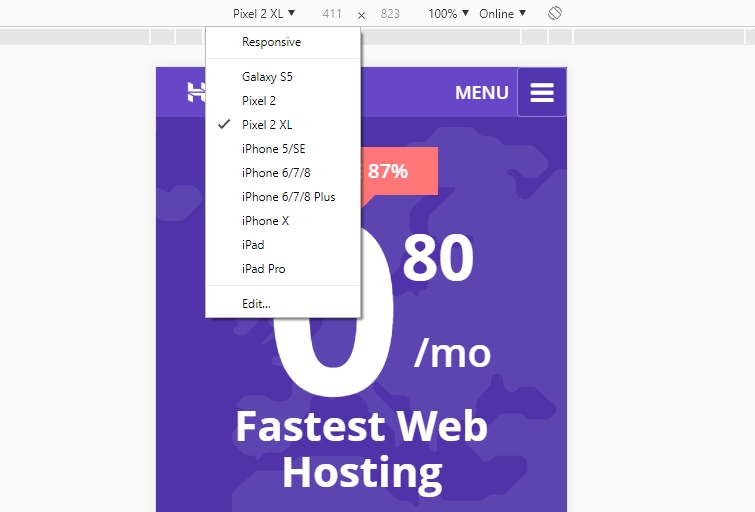
Meski telah menggunakan plugin yang mobile-friendly, sebaiknya tetap lakukan pengecekan mengenai tampilan website di perangkat mobile. Ada banyak cara atau metode pengecekan. Misalnya, coba akses website Anda melalui smartphone atau perangkat mobile lainnya. Cara lain yang bisa dicoba adalah dengan menggunakan Chrome’s Dev Tools, tool yang memungkinkan Anda untuk memvisualisasikan website di berbagai resolusi.
Untuk menggunakan dev tool browser, hal pertama yang harus dilakukan adalah akses website Anda dan klik di area mana saja, kemudian pilih Inspect. Lihat bagian atas layar. Ada beberapa kolom (field) di mana Anda bisa menentukan resolusi. Dengan pilihan resolusi inilah Anda bisa melihat bagaimana tampilan website:

Kami sarankan untuk mencoba semua pilihan resolusi yang disediakan. Dengan begini, Anda bisa tahu di resolusi berapa desain web Anda tidak tampil dengan baik. Jika ada masalah atau error, kembali ke prototipe dan gunakan website builder untuk mengubah atau memperbaikinya. Apabila sudah tidak ada lagi error, website siap dionlinekan.

Komentar Terbaru