sumber : https://www.hostinger.co.id/tutorial/meningkatkan-performa-website-serve-scaled-images/

Pengenalan
Apa itu scaled image (gambar yang diperkecil) ?
Scaled image artinya gambar yang diperkecil. Maksudnya adalah sebuah gambar yang ukurannya sesusai dengan ukuran yang didefenisikan dalam CSS atau HTML. Artinya, browser harus men-download file yang besar terlebih dahulu lalu mengecilkannya sebelum ditampilkan. Metode yang lebih efisien adalah dengan membuat ukurannya menjadi 40 x 40, sehingga browser tidak perlu men-download dan mengecilkan gambar.
Manfaat serve scaled images
Menggunakan gambar dengan ukuran yang sesuai akan menghemat data dan meningkatkan performa website Anda, khususnya di perangkat mobile atau tablet. Gambar yang diperkecil hanya membutuhkan space lebih sedikit, juga akan di-load lebih cepat serta mengurangi penggunaan resource. Menyajikan gambar yang diperkecil juga merupakan salah satu rekomendasi yang sering disarankan oleh tool optimasi website. Karena, bila skor-nya meningkat, maka ranking website Anda di Google juga akan berpengaruh dalam meningkatkan SEO.
Isi
Yang Anda butuhkan
Sebelum memulai, yang Anda butuhkan adalah:
- Akses FTP (ke direktori gambar berada)
- Image editor (seperti Pait, atau tool lain seperti picresize)
Langkah 1 – Analisa website Anda
Untuk bagian ini, kami menyarankan agar Anda menggunakan GTMetrix, karena ia akan membantu menentukan dimensi gambar yang sebaiknya Anda gunakan.
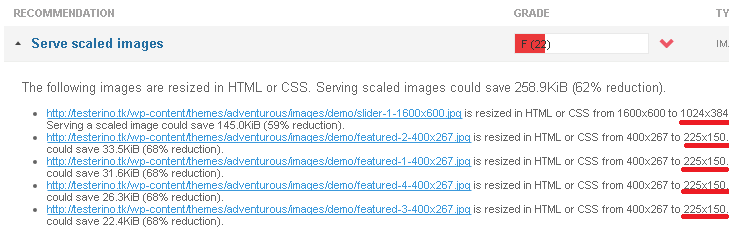
Sebagai contoh, kami telah menganalisa website WordPress yang baru dibuat untuk percobaan, menggunakan GTMetrix dan langsung mendapatkan daftar gambar-gambar beserta lokasi tepatnya dan juga nilai yang direkomendasikan.

Menurut hasil analisa, menyajikan gambar yang diperkecil akan mengurangi ukuran dari setiap gambar hingga sekitar 50%. Semakin banyak gambar yang Anda miliki, maka semakin cepat gambar-gambar Anda akan bisa tampil karena telah diperkecil.
Langkah 2 – Memperkecil dan mengganti gambar
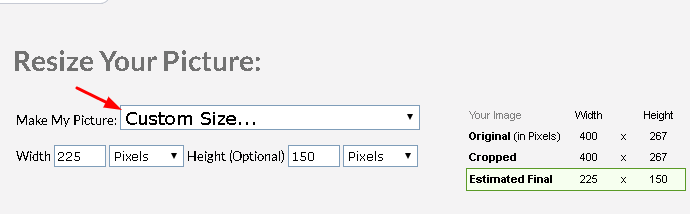
Untuk memperkecil gambar, pertama kali Anda harus men-download-nya. Gambar yang disebutkan di Langkah 1 bisa Anda download dengan menggunakan aplikasi FTP. Setelah itu, Anda bisa menggunakan image editor (Paint) atau tool lainnya untuk memperkecil gambar. Menggunakan PicResize, kita bisa memperkecil semua gambar ke ukuran yang direkomendasikan.

Kami juga merekomendasikan agar Anda menggunakan nama file yang sama untuk gambar. Dengan begitu Anda hanya akan perlu menimpa gambar yang lama tanpa perlu melakukan perubahan apapun pada script/kode. Setelah gambar yang lama ditimpa dengan yang sudah diperkecil, selanjutnya Anda hanya tinggal melakukan test ulang.
Langkah 3 – Mengecek perubahan
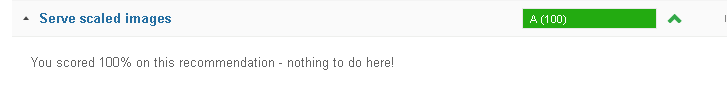
Sebagai perbandingan, berikut ini adalah hasil test yang kami dapat setelah gambar diperkecil:

Hal paling penting adalah untuk memastikan bahwa gambar yang telah di-upload ulang memiliki nama file yang sama, agar tidak terjadi error 404.

Komentar Terbaru