sumber : https://bisablog.com/cara-pasang-gambar-background-pada-wordpress/
Sesuai dengan namanya, gambar background adalah gambar yang menjadi latar belakang dan terletak pada bagian paling belakang dari sebuah website. Dan kali ini kita akan melihat cara menambahkan dan memasang gambar background pada WordPress dengan mudah dan cepat.
Ada banyak cara yang dilakukan blogger untuk bisa mempercantik tampilan blog atau website yang mereka miliki.
Salah satu cara yang cukup sering dilakukan adalah dengan memasang background berupa gambar. Gambar ini akan selalu muncul sebagai latar belakang pada setiap pos atau laman yang kamu akses.
Hal ini tentu menjadi cara unik mengingat banyak blog yang lebih memilih warna tertentu sebagai background website mereka.
Dan memang, memasang gambar akan membuat background WordPress keren dan tidak monoton.
Penggunaan gambar yang cukup populer adalah gambar berupa pola (pattern), namun tidak jarang juga ada yang memakai gambar berukuran besar untuk menutupi seluruh tampilan web mereka.
Pada WordPress, menambahkan background image adalah hal yang cukup mudah dilakukan, baik itu melalui tema yang kamu gunakan atau dengan plugin.
Daftar Isi
Menambahkan Gambar Background Melalui Opsi Tema
Cara yang paling mudah untuk memasang gambar background pada WordPress adalah melalui opsi yang sudah disediakan oleh tema.
Namun sayang tidak semua tema memiliki fitur ini.
Beberapa contoh tema dengan opsi untuk mengubah gambar pada latar belakang website adalah tema default WordPress seperti twentyseventeen.
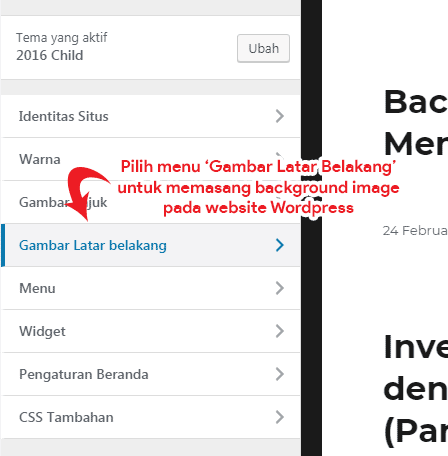
Untuk melakukannya, kamu hanya perlu masuk ke menu Tampilan » Sesuaikan lalu cari menu Background atau Gambar Latar Belakang.
Setelah itu kamu hanya perlu memilih gambar yang akan dijadikan gambar belakang, lalu selesai.

Memilih Tema Dengan Fitur Gambar Latar Belakang
Seperti saya sebutkan sebelumnya, tidak semua tema memiliki fitur gambar background. Namun kamu bisa mencari tema dengan fitur tersebut secara manual.
Cukup masuk ke menu Tampilan » Tema lalu pilih opsi Tambahkan Baru.
Kemudian klik menu Penyaring Fitur dan pilih opsi Latar Belakang Tersuai. Setelah itu kamu bisa memilih salah satu dari tema dengan fitur gambar background.

Menambahkan Gambar Background dengan Plugin
Bila kamu tidak ingin mengganti tema namun tetap ingin memiliki fitur gambar background, ada plugin yang bisa membantu kamu.
Salah satu plugin yang bisa kamu gunakan adalah Simple Full Screen Background Image buatan Scott DeLuzio.

Dengan plugin ini, kamu bisa mengupload gambar dan mengaturnya agar menjadi gambar latar belakang yang ditampilkan secara penuh (full screen).
Salah satu kelebihannya adalah kemampuannya untuk mengatur ukuran gambar agar selalu tampak bagus sesuai dengan dimensi browser, bahkan ketika kamu mengubah ukuran browser secara live.
Selain hadir dalam versi gratis, plugin ini juga memiliki versi Pro dengan beberapa tambahan fitur seperti:
- Unlimited background images.
- Gambar latar belakang khusus untuk pos atau laman tertentu.
- Mengupload gambar background langsung dari editor pos WordPress.
- Menggunakan banyak gambar sebagai background dengan efek transisi fade.
Penutup
Bagaimana, mudah bukan cara memasang gambar background pada situs WordPress?
Namun satu catatan kecil sebelum kamu menggunakan gambar sebagai latar belakang adalah masalah pagespeed.
Memasang gambar sebagai latar belakang tentu membutuhkan gambar dengan dimensi yang cukup besar agar dapat tampil bagus. Ini berarti kamu akan memakai gambar dengan ukuran yang cukup besar pula.
Semakin besar gambar, semakin lama pula waktu yang dibutuhkan untuk memunculkan gambar tersebut.
Sebagai solusi, ada tiga cara yang bisa kamu gunakan:
- Mengoptimalkan gambar terlebih dahulu.
- Menggunakan gambar pola (seamless pattern) di mana kamu memakai gambar dengan ukuran dan dimensi yang jauh lebih kecil namun tetap dapat menutupi seluruh layar dengan CSS.
- Memilih hosting dengan kecepatan akses yang baik.

Komentar Terbaru