sumber : https://bisablog.com/cara-membuat-galeri-foto-pada-wordpress/
Cara menambahkan galeri gambar pada WordPress sangatlah mudah. Pertama-tama masuk ke dalam pos/laman yang sudah kamu buat. kemudian letakan kursor di tempat kamu ingin meletakkan galeri foto.
Setelah itu masukan gambar seperti biasa dengan menekan tombol ADD MEDIA lalu pilih menu CREATE GALLERY.

Sisanya sama dengan cara memasukan gambar biasa. Kamu bisa memilih beberapa gambar yang sudah kamu upload sebelumnya, atau mengunggah gambar baru melalui menu tab UPLOAD FILES. Setelah selesai, klik tombol CREATE A NEW GALLERY.
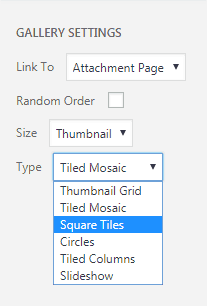
Pada langkah selanjutnya, kamu bisa mengatur tampilan galeri mulai dari jumlah kolom, ukuran gambar yang akan ditampilkan, hingga mengatur urutan gambar.

Setelah selesai dengan pengaturannya, klik tombol INSERT GALLERY dan lihat galeri gambar yang sudah kamu buat pada editor pos WordPress.
Bila kamu tidak puas dengan hasilnya dan ingin mengedit galeri gambar yang sudah kamu buat, cukup klik image gallery yang sudah kamu buat dan klik ikon berbentuk pensil untuk mengedit galeri.
Kekurangan Image Gallery Bawaan WordPress
Meski galeri gambar bawaan WordPress ini mudah dipakai, fitur yang ada sangatlah terbatas. Bila kamu pernah memakainya, ada terlihat banyak kekurangan seperti:
- Tidak ada fitur lightbox. Mengklik salah satu gambar pada galeri akan membawa kamu meninggalkan pos menuju laman attachment gambar tersebut.
- Galeri gambar tidak responsif. Meski kadang tergantung tema yang kamu pakai, galeri yang kamu buat dengan fitur bawaan WordPress seringkali tidak mampu tampil responsif. Hal ini membuat galeri gambar yang kamu buat tampak berantakan pada perangkat lain terutama smartphone.
- Hanya memiliki satu tampilan. Gambar akan ditampilkan secara urut sesuai dengan jumlah kolom yang sudah kamu atur. Mau bikin kolase foto? Harus install plugin dulu.
Membuat Image Gallery pada WordPress dengan Plugin
Ada banyak plugin yang bisa kamu pakai untuk membuat image gallery pada WordPress, mulai dari yang gratis hingga berbayar. Semua plugin ini memiliki banyak fitur tambahan yang tidak kamu jumpai pada fitur image gallery bawaan WordPress, seperti:
- Fitur lazy loading dan lightbox.
- Template galeri yang lebih variatif. Kamu bahkan bisa memakai Custom CSSuntuk mengubah tampilan galeri sesuai dengan gaya kamu sendiri.
- Menampilkan galeri gambar pada widget WordPress.
- Integrasi langsung dengan Instagram serta media sosial lainnya.
Dan ini baru sebagian kecil fitur yang ditawarkan oleh plugin khusus image galleryWordPress. Jadi bila kamu sering memasang galeri foto, rasanya kamu patut mencoba beberapa plugin seperti Foo Gallery, Envira Gallery atau NextGEN Gallery.
Untuk kamu yang hanya ingin mempercantik tampilan galeri tanpa harus memasang plugin khusus, ada cara mudah bila kamu sudah memiliki plugin JetPack.
Membuat Image Gallery pada WordPress dengan JetPack
Jetpack adalah salah satu plugin terpopuler WordPress, dan mungkin saja plugin ini sudah kamu pasang saat ini. Jetpack sendiri adalah plugin serbaguna buatan Automattic yang sama-sama membuat WordPress. Fitur yang dimiliki Jetpack sangat beragam mulai dari fitur keamanan, social sharing, hingga galeri foto yang akan kita buat kali ini.
Meski menawarkan fitur seadanya bila dibanding plugin khusus image gallery, setidaknya ada tiga modul Jetpack yang bisa membuat galeri gambar kamu lebih kece’ dibanding fitur bawaan WordPress.
1. Image CDN & Lazy Loading
Image CDN yang sebelumnya bernama photon, adalah fitur Jetpack yang sangat beguna bila kamu memilki banyak gambar pada situs kamu. Dengan modul ini gambar dapat ditampilkan dengan lebih cepat karena teknologi content delivery network (CDN) akan memastikan user dilayani oleh server WordPress terdekat.
Lazy loading sendiri adalah fitur yang akan memuat gambar yang hanya ada pada jangkauan pandangan user saja. Dengan begitu, user tidak harus menunggu semua gambar selesai dimuat terlebih dahulu agar dapat membaca sebuah postingan.
Kedua fitur ini, terutama image CDN, harus kamu aktifkan dulu agar kita dapat memakai fitur image gallery milik Jetpack. Untuk melakukannya, masuk ke menu JETPACK » SETTINGS dan lihat pada menu tab WRITING. Scroll terus ke bawah sampai kamu melihat opsi SPEED UP YOUR SITE.
Setelah itu aktifkan pilihan “Serve images from our servers” dan “Lazy load images”.

2. Tiled Galleries
Modul tiled galleries dari Jetpack akan menambahkan empat template baru untuk menampilkan galeri, yaitu square mosaic, rectangular mosaic, circular grid, danslideshow.

Untuk menambahkan semua template tersebut, kamu harus mengaktifkan modul Image CDN terlebih dahulu. Setelah itu menu tambahan akan muncul saat kamu membuat galeri gambar baru.

3. Carousel
Carousel bukanlah template galeri foto, melainkan fitur untuk menampilkan foto secara individual ketika kamu mengklik salah satu foto yang ada pada galeri foto.
Bila pada fitur bawaan WordPress kamu akan diarahkan ke laman attachmentgambar tersebut, dengan carousel gambar penuh akan ditampilkan pada halaman yang sama.
Untuk mengaktifkannya, masuk ke menu JETPACK » SETTINGS dan lihat pada menu tab WRITING. Scroll terus ke bawah sampai kamu melihat opsi MEDIA.
Setelah itu centang pilihan “Display images and galleries in a gorgeous, full-screen browsing experience.”


Komentar Terbaru