sumber : https://www.petanikode.com/flutter-vscode/

1. Install Extension Flutter di VS Code
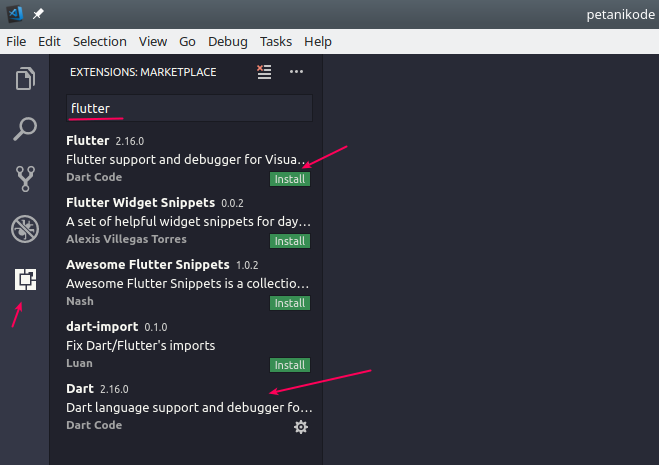
Pertama silahkan install beberapa extension Flutter yang dibutuhkan. Masuk ke manu extension, lalu ketik flutter.

Setelah itu silahkan reload atau buka ulang VS Code…
Setelah menginstal extension, kita akan bisa menggunakan beberapa perintah seperti:
- Membuat Project Baru
- Menjalankan perintah
flutter doctor - Menjalankan Update
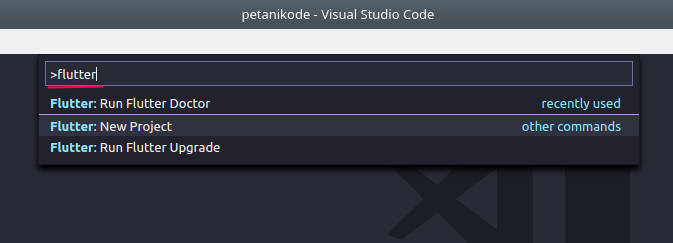
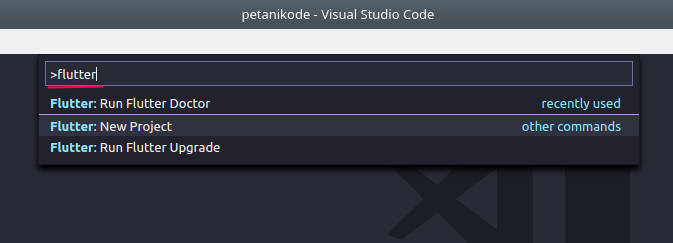
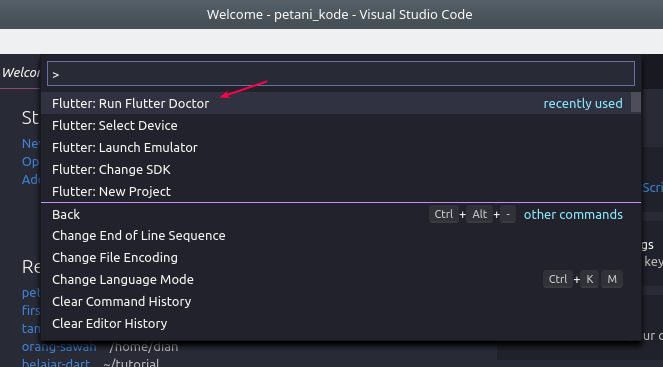
Cara mengakses perintah-perintah ini, tekan Ctrl+Shift+P lalu ketik flutter.

2. Membuat Project Flutter di VS Code
Cara membuat project Flutter di VS Code:
Tekan tombol Ctrl+Shift+P, lalu pilih New Project.

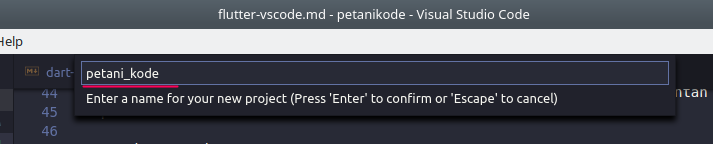
Kemudian kita, akan diminta menentukan nama projectnya. Isi namanya dengan huruf kecil dan pisah dengan garis bawah (undescore) jika namanya lebih dari dua suku kata.
Sebagai contoh, nama project yang akan saya buat adalah petani_kode.

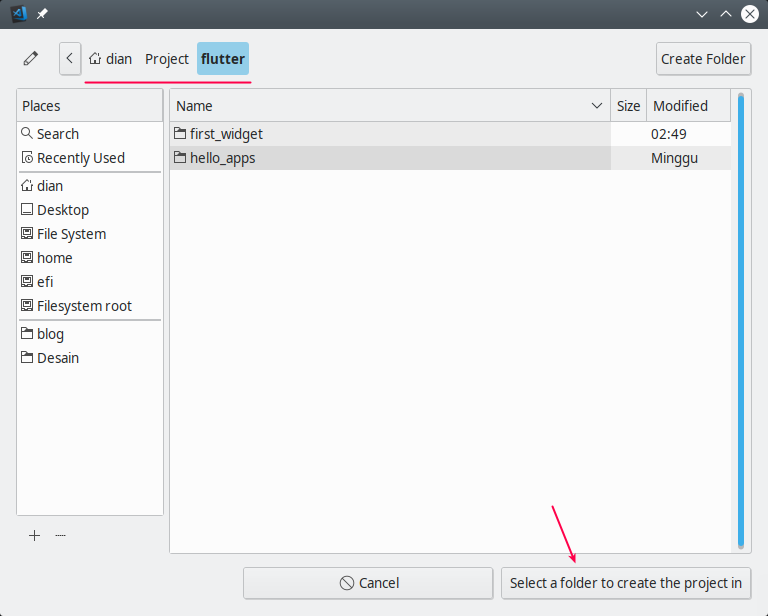
Kemudian kita akan diminta untuk menentukan lokasi penyimpanan project. Kita bisa menyimpan di tempat yang diinginkan.

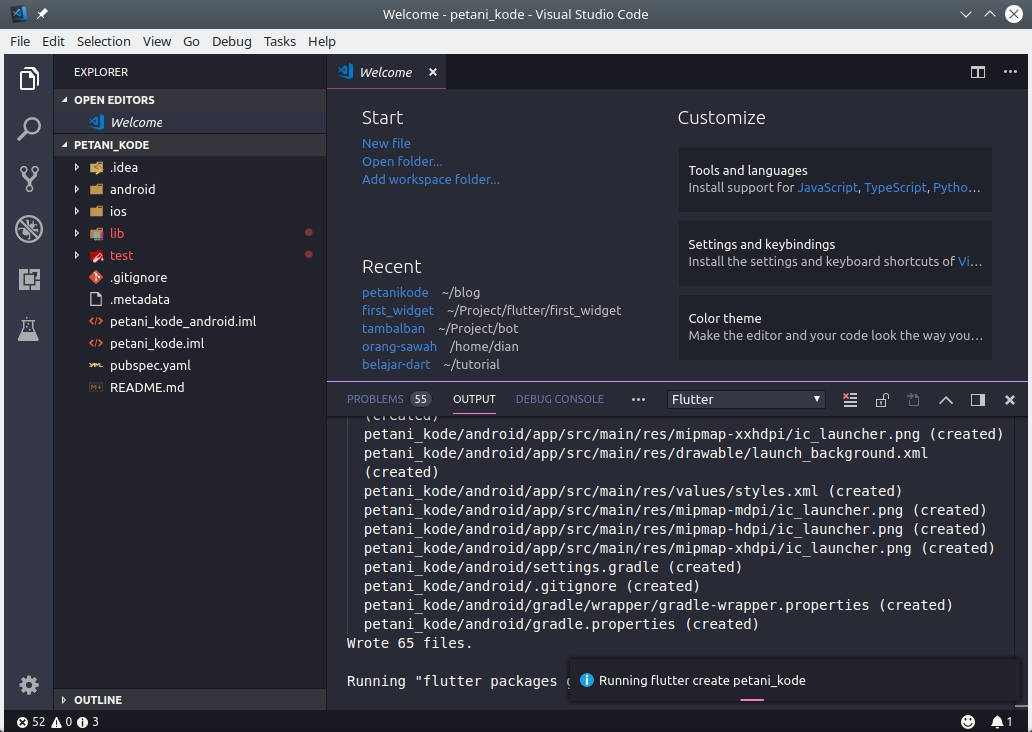
Tunggulah proses pembuatannya sampai selesai…

3. Emulator untuk Flutter
Ada tiga macam emulator yang bisa digunakan untuk menjalankan aplikasi Flutter:
- Emulator bawaan Android Studio
- Smartphone fisik (HP sendiri)
- Genymotion
Silahkan pilih mau pakai yang mana. Saya sendiri pernah mencoba menggunakan Emulator Android Studio dan Smartphone fisik.
Menurut saya, yang paling enak menggunakan hp sendiri. Karena dapat mengurangi resource komputer dan mudah digunakan, tinggal colok dengan kabel data dan Flutter akan langsung mendeteksinya.
Tapi ada kekurangannya, yaitu: API yang bisa dipakai akan bergantung dari versi OS HP itu saja.
Misal:
Kamu ingin mencoba menggunakan API yang ada di level 26 (Oreo), sedangkan OS smartphone-mu masih level 19 (Kitkat); ya… tidak akan bisa.
Bagaimana caranya agar bisa?
Kita bisa menggunakan emultor bawaan Android Studio atau Genymotion.
Karena dengan emulator ini, kita bisa menginstall OS versi berapapun yang kita inginkan.
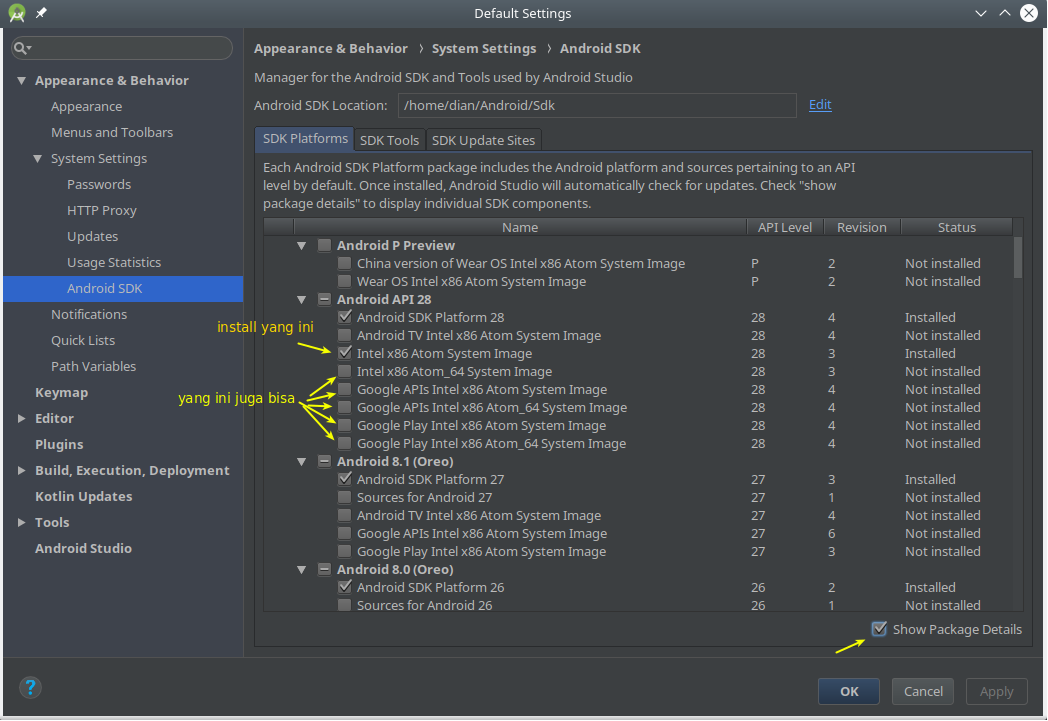
Nah, buat yang ingin menggunakan emulator android studio, saya merekomendasikan menginstal image API level 28.
Silahkan ikutli langkah-langkah berikut untuk menginstalnya…
Buka Android Studio, Klik ikon Android SDK Manager:
![]()
Kemudian install image untuk API Level 28:

Setelah terinstal, buatlah emulator baru dengan image tersebut.
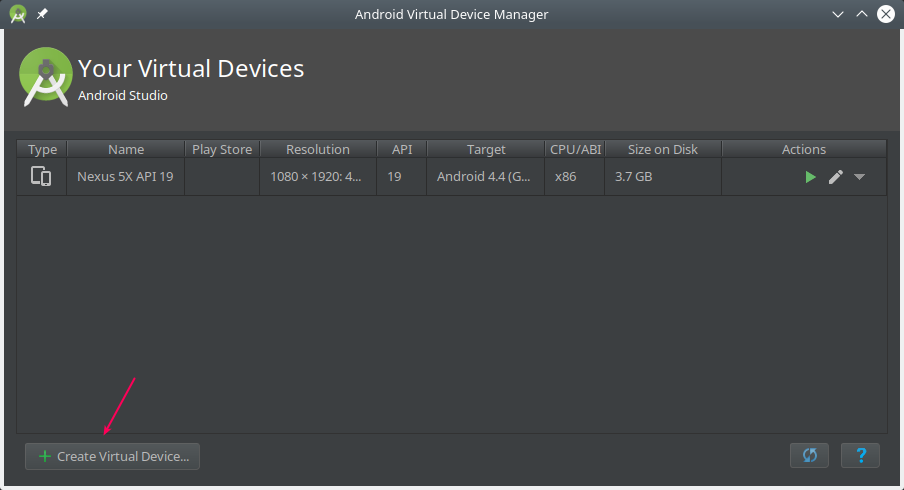
Buka Android Virtial Device (AVD) dari Android Studio:
![]()
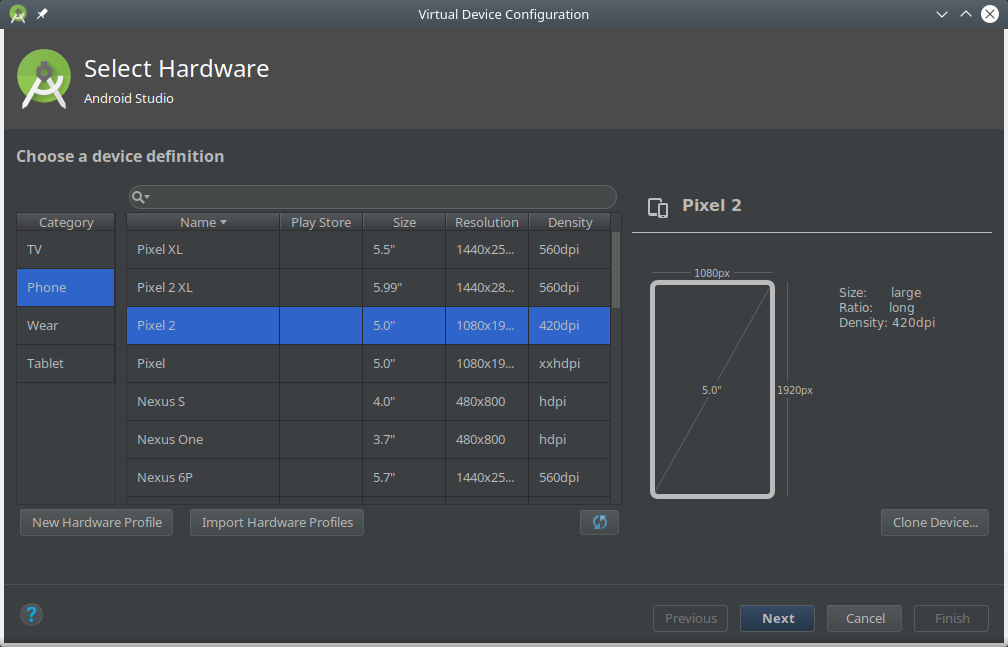
Klik Create New Virtual Device:

Kemudian pilih jenis prangkat yang diinginkan:

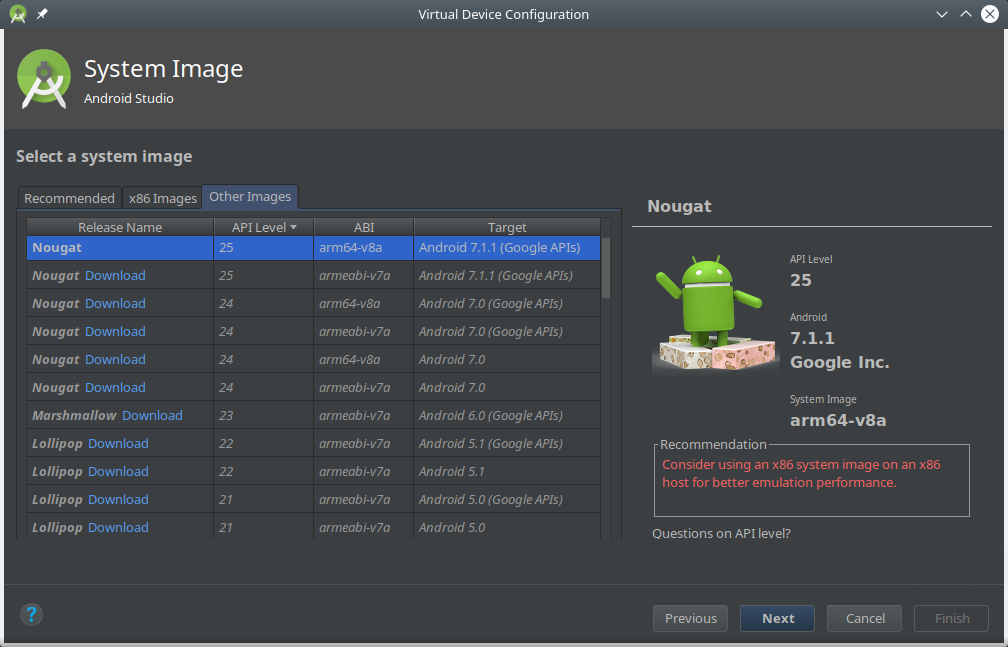
Berikutnya pilih system image yang akan digunakan:

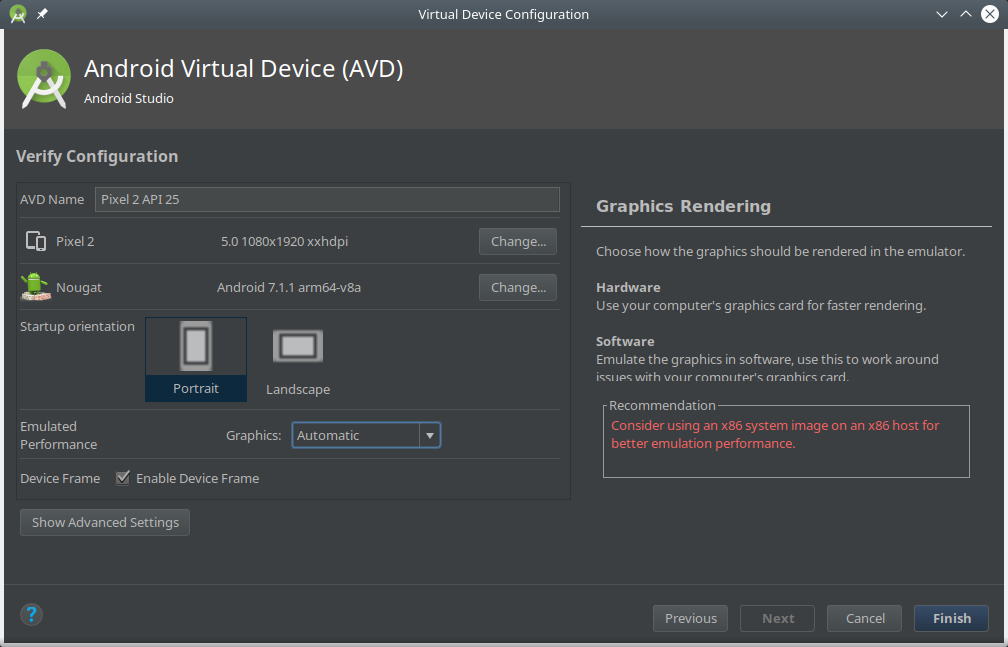
Terkhir, tentukan nama AVD atau emulatornya:

Dengan demikian…
…kita sudah bisa menggunakan android emulator untuk menjalankan aplikasi Flutter.
Kita bisa menutup Android Studio, karena sudah tidak dibutuhkan. Kecuali, kalau ingin ngoding di Android Studio.
4. Menjalankan Aplikasi Flutter
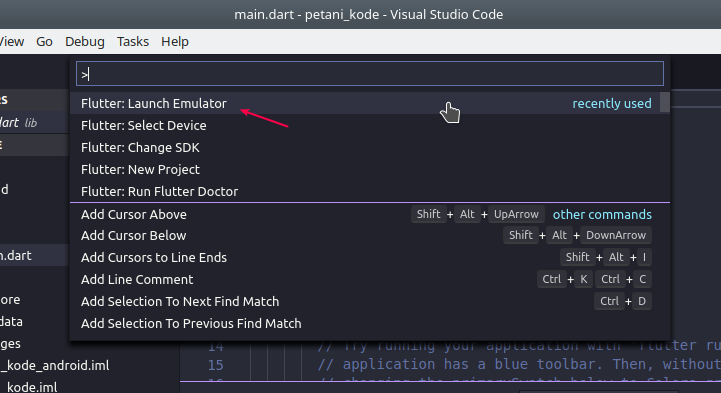
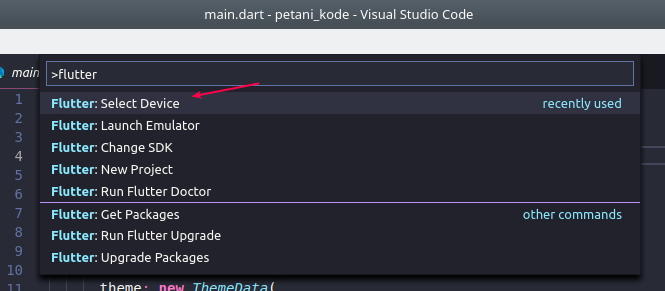
Sekarang, kembali ke project Flutter yang di VS Code. Coba tekan Ctrl+Shift+P lalu ketik flutter dan pilih Launch Emulator.

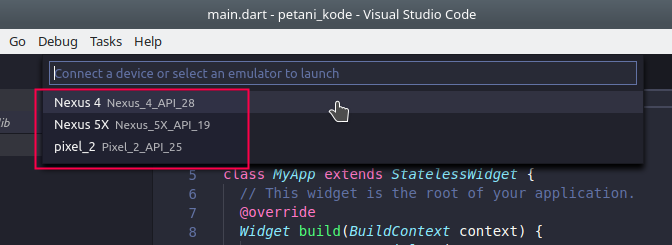
Kemudian pilih emulator yang akan dibuka.

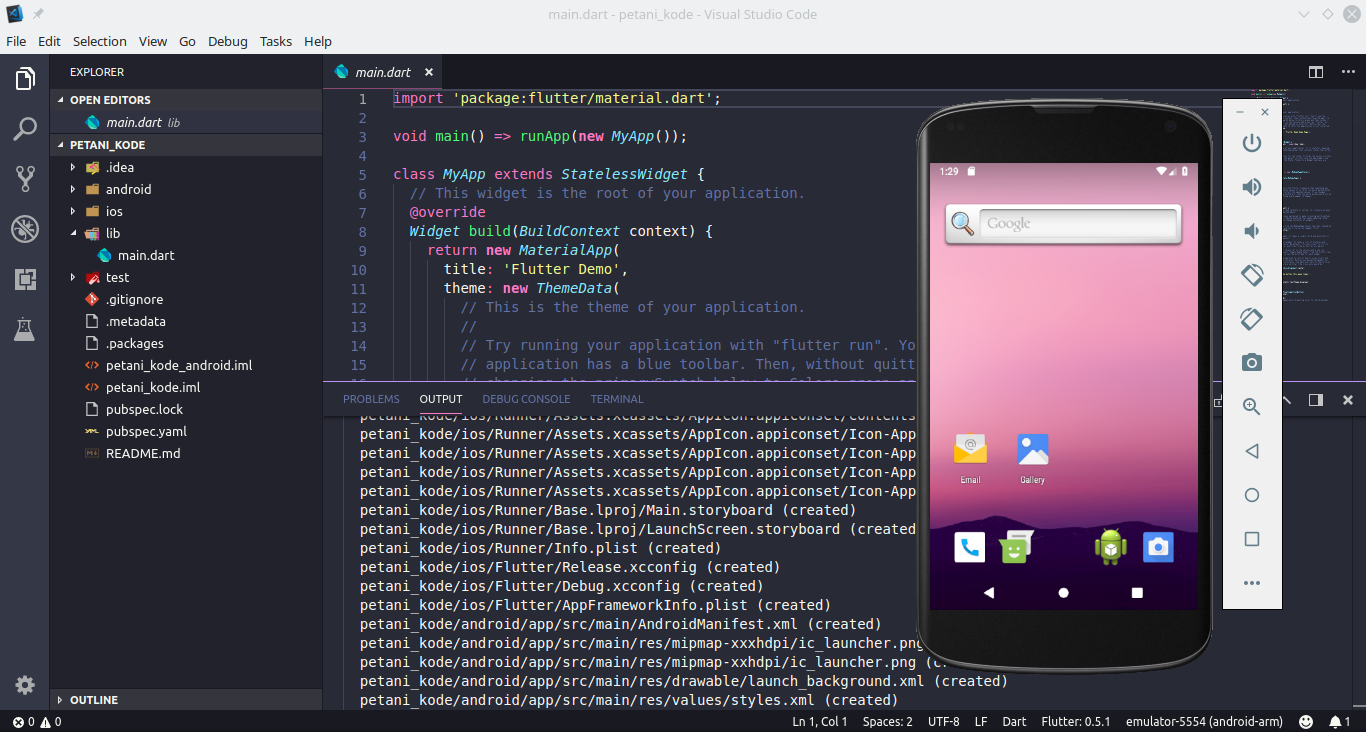
Tunggu beberapa saat sampai emulatornya terbuka seperti ini:

Sekarang, kita sudah siap menjalankan aplikasi Flutter-nya di emulator. Tekan lagi tombol Ctrl+Shift+P, kemudian pilih Select Device untuk memilih emulator yang sedang berjalan.

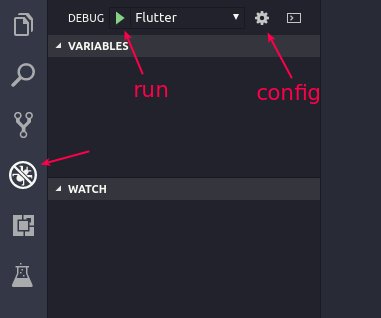
Terakhir, masuk ke menu Debug kemudian klik Run.

Jika belum bisa, coba klik Config terlebih dahulu, lalu coba Run lagi…
Tunggulah proses build apk-nya, biasanya untuk run pertama kali akan memakan waktu yang cukup lama. Karena harus men-download beberapa dependency untuk aplikasinya.
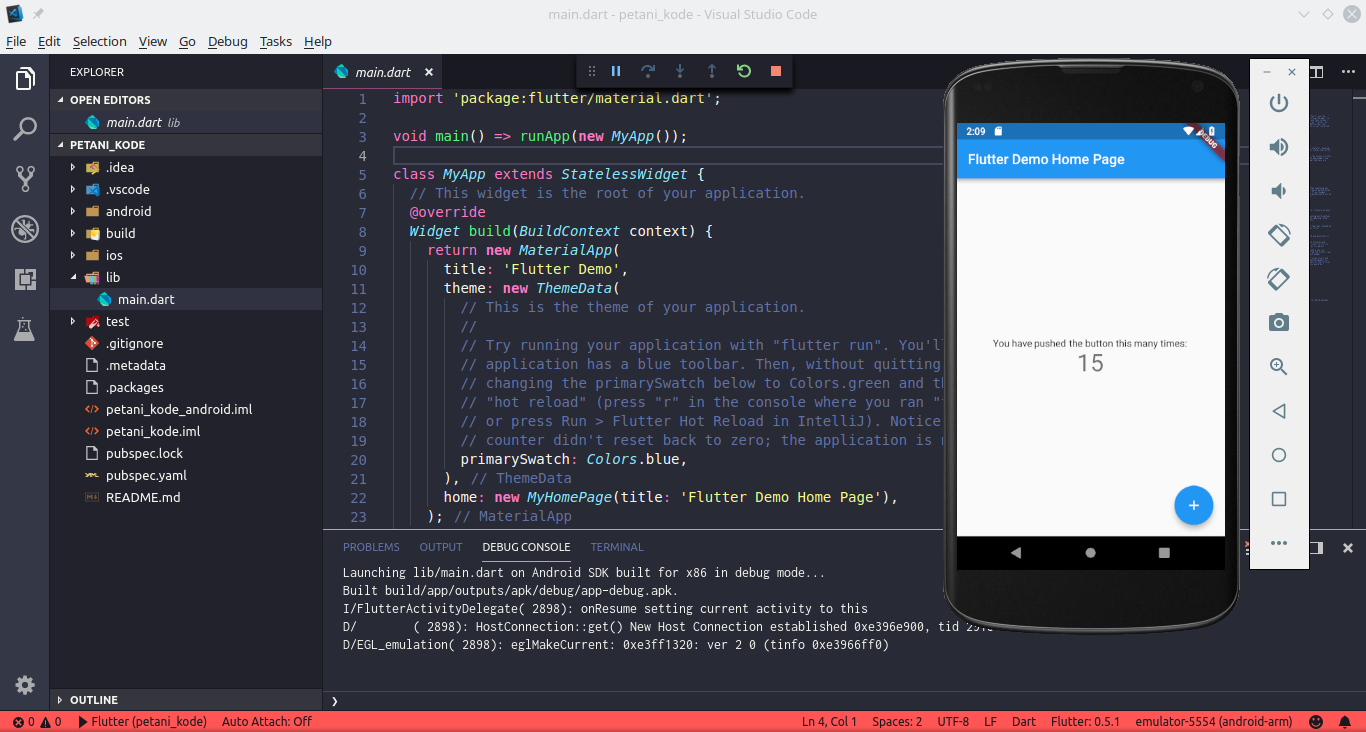
Hasilnya:

Selamat …
Kita sudah berhasil membuat aplikasi Flutter melalui VS Code.
Tambahan: Emulator Menggunakan HP
Bila kita tidak ingin menggunakan emulator dari Android Studio, kita bisa menggunakan smartphone atau hp sendiri.
Caranya:
- Hubungkan komputer dengan hp menggunakan kebel data;
- Pastikan Hp-nya sudah diaktifkan developer options dan debugging;
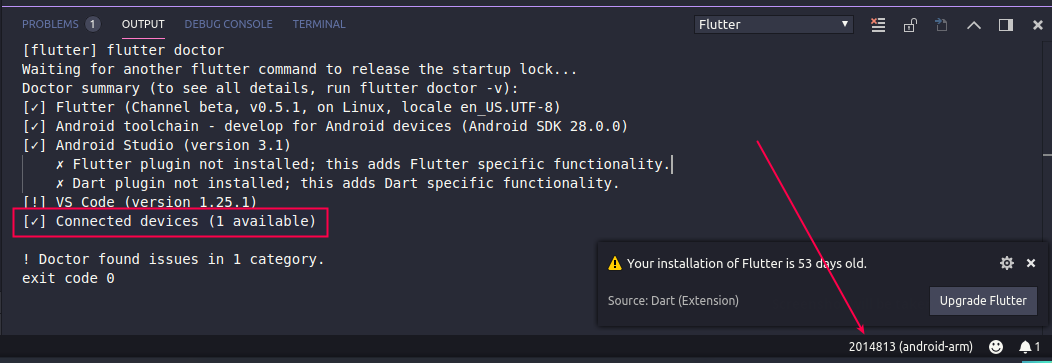
- Jalankan perintah Flutter Doctor dari VS Code;
 Jika muncul seperti ini:
Jika muncul seperti ini: Berarti Hp kita sudah terdeteksi dan siap digunakan untuk menjalankan aplikasi Flutter.
Berarti Hp kita sudah terdeteksi dan siap digunakan untuk menjalankan aplikasi Flutter. - Coba jalankan aplikasi flutter;
- Selesai.

Komentar Terbaru