sumber : https://www.petanikode.com/flutter-widget/

Pada tutorial sebelumnya, kita sudah mengenal struktur direktori dan struktur kode program Flutter.
Berikutnya, kita akan belajar menggunakan Widget.
Aplikasi Flutter sebenarnya terbuat dari kumpulan widget. Konsep widget ini terinspirasi dari React.
Pada kesempatan ini kita akan belajar menggunakan beberapa widget dasar, seperti:
Text()untuk membuat teks;Image()untuk menampilkan gambar;- Widget Layout seperti
Center(),Column(), danRow().
Mari kita mulai…
1. Membuat Project Baru
Buatlah project baru dengan nama first_app. Saya akan membuatnya dengan Android Studio.
Jika kamu menggunakan VS Code, silahkan cek caranya di: Cara menggunakan VS Code untuk coding Flutter.
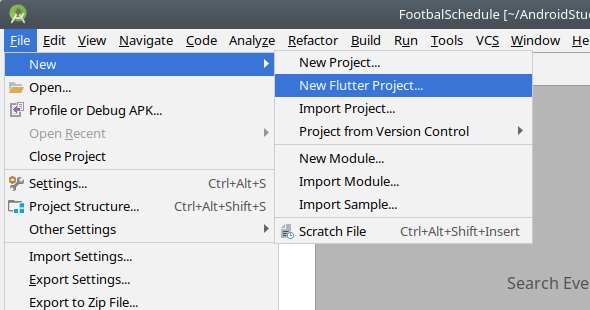
Kelik menu File->New Flutter Project…

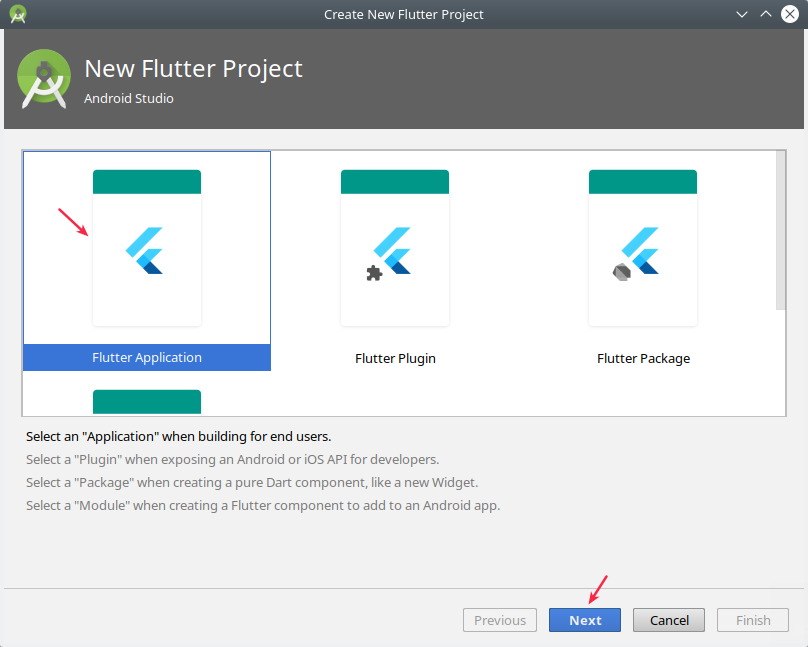
Kemudian tentukan jenis project yang akan dibuat. Kita akan membuat project Flutter Application.

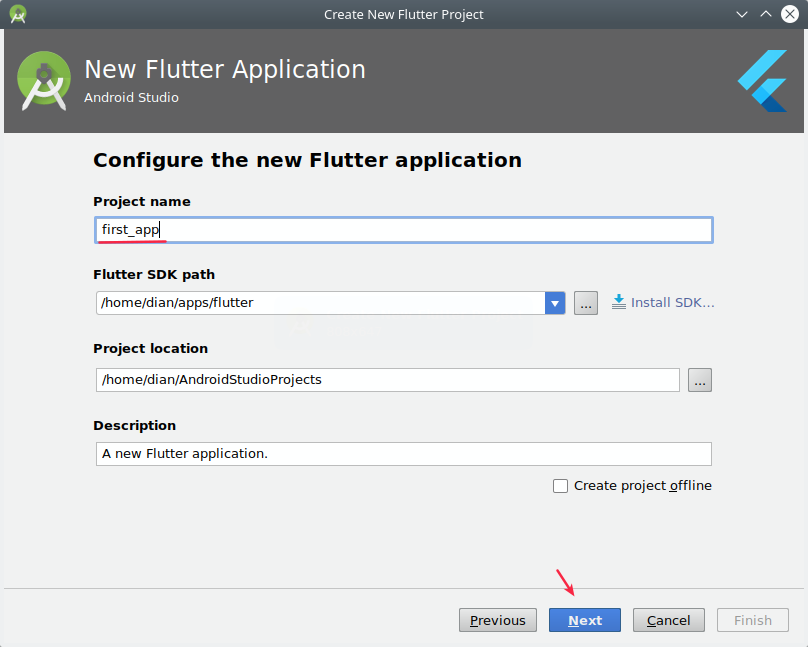
Berikutnya tentukan nama aplikasi dan lokasi flutter SDK-nya.

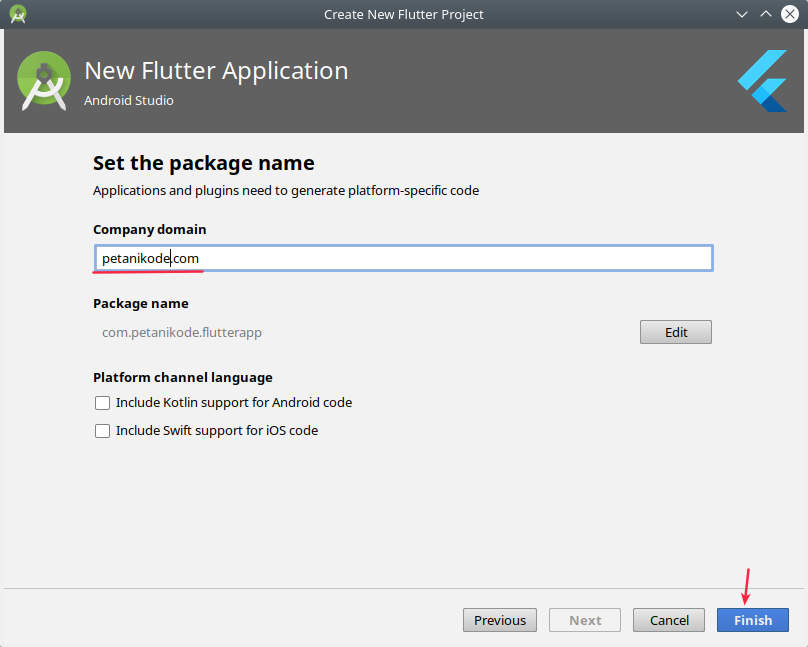
Berikutnya tentukan nama package untuk aplikasinya.

Selesai…
2. Membuat StateLessWidget
StatelessWidget adalah class widget yang propertinya immutable, artinya nilainya tidak bisa diubah.
Cara membuat StatelessWidget adalah dengan membuat class turunan(extends) dari class StatelessWidget.
Contoh:
class MyApp extends StatelessWidget { }
Mari kita coba di dalam aplikasi.
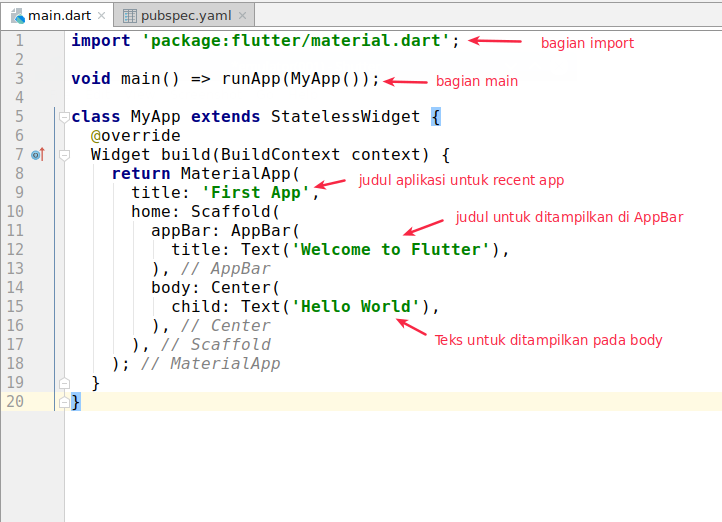
Silahkan buka file lib/main.dart kemudian hapus semua isinya dan ganti dengan kode ini:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'First App',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}
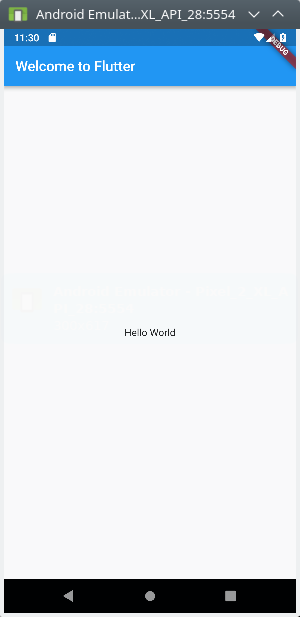
Setelah itu, coba jalankan aplikasi di emulator.
Maka hasilnya:

Penjelasan kode program di atas:

Pada aplikasi di atas, kita membuat StatelessWidget yang berisi widget MaterialApp(). Kemudian di dalam MateralApp() berisi widget lagi: Scaffold, AppBar, Center, dan Text.
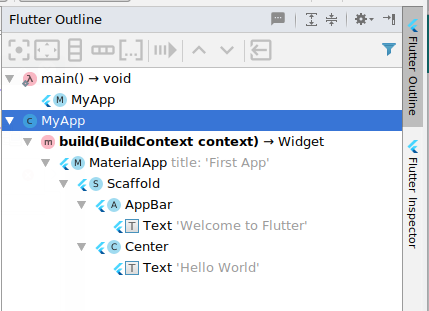
Sehingga strukturnya akan terlihat seperti ini:

Ini adalah widget dasar…
Penjelasan:
MyAppadalah StatelessWidget, merupakan widget induk;MaterialAppadalah widget yang membungkus beberapa widget yang menggunakan tema material design 1;Scaffoldadalah widget untuk struktur dasar material design;AppBaradalah widget untuk membuat AppBar;Centeradalah Widget layout untuk membuat widget ke tengah;Textadalah wdiget untuk membuat teks.
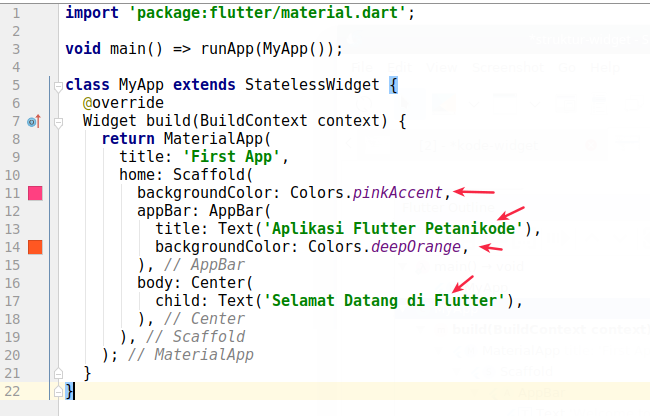
3. Mengubah Warna dan Teks
Oke, karena kita sudah tahu fungsi masing-masing widget…
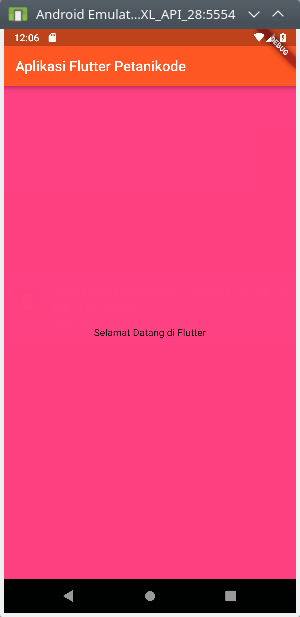
…sekarang mari kita coba mengubah warna dan teksnya.
Sehingga kode aplikasnya menjadi seperti ini:

Hasilnya:

3. Menggunakan Widget Layout
Pada contoh sebelumnya, kita menggunakan widget layout Center() untuk membuat widget di dalamnya berada di posisi tengah-tengah.
Sekarang kita coba menggunakan widgetColumn() untuk membuat layout.
Ubahlah kode lib/main.dart menjadi seperti ini:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'First App',
home: Scaffold(
appBar: AppBar(
title: Text('Aplikasi Flutter Petanikode'),
backgroundColor: Colors.deepOrange,
),
body: Column(
children: <Widget>[
Image.network('https://www.petanikode.com/img/flutter/flutter.png'),
Text(
'Belajar Flutter untuk Pemula',
style: TextStyle(fontSize: 24, fontFamily: "Serif", height: 2.0),
),
Text('oleh Petani Kode')
]
)
),
);
}
}
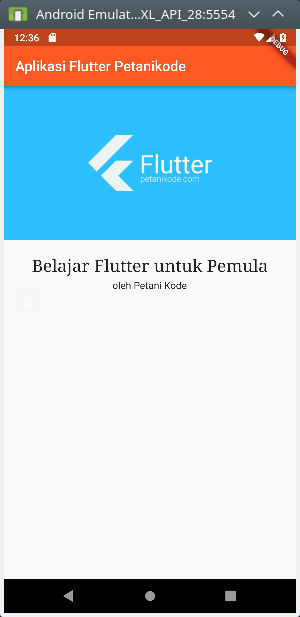
Widget Column() merupakan widget layout yang dapat berisi beberapa layout.
Widget yang berada di dalam widget Column() akan ditata dalam satu kolom. Sehingga akan berjejer ke bawah.
Hasilnya akan seperti ini:

Widget Image() dan Text() ditata dalam satu kolom.
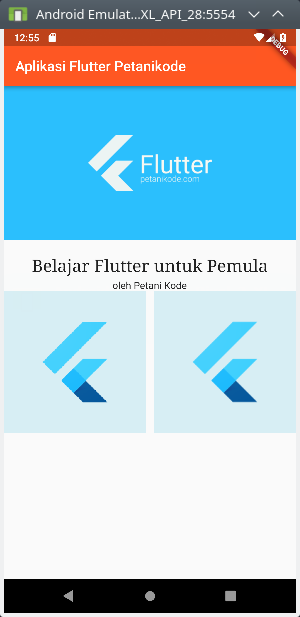
Selain widget Column() ada juga widget Row() yang fungsinya menata widget di dalamnya dalam satu baris ke samping.
Contoh:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'First App',
home: Scaffold(
appBar: AppBar(
title: Text('Aplikasi Flutter Petanikode'),
backgroundColor: Colors.deepOrange,
),
body: Column(
children: <Widget>[
Image.network('https://www.petanikode.com/img/flutter/flutter.png'),
Text(
'Belajar Flutter untuk Pemula',
style: TextStyle(fontSize: 24, fontFamily: "Serif", height: 2.0),
),
Text('oleh Petani Kode'),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Image.network('https://www.petanikode.com/img/flutter/flutter-sqr.png'),
Image.network('https://www.petanikode.com/img/flutter/flutter-sqr.png')
],
)
]
)
),
);
}
}
Hasilnya:

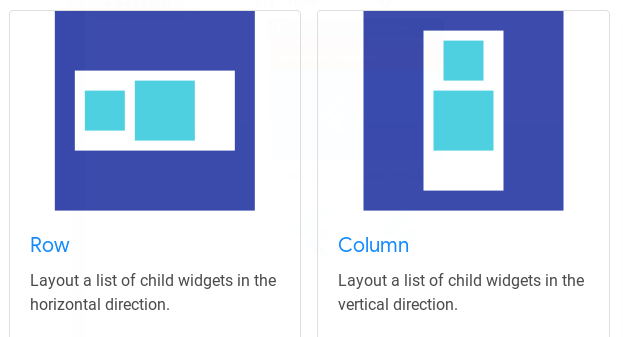
Widget Column() dan Row() adalah widget Layout yang fungsinya untuk menanta widget lainnya.
Ini adalah perbedaan widget Column() dengan Row().


Komentar Terbaru