sumber : https://www.petanikode.com/nodejs-pemula/

Pengenalan Nodejs dan Sejarahnya
Awalnya Javascript hanya digunakan untuk membuat web saja.
Namun sekarang, berkat Nodejs… kita bisa membuat aplikasi desktop, web, mobile, CLI, IoT, dll.
Apakah Nodejs itu bahasa pemrograman baru?
Tidak, Nodejs bukan bahasa pemrograman.
Lalu apa donk?
Framework?
Untuk lebih jelasnya, ada baiknya kita menyimak sejarahnya.
Pada tahun 2009, seorang programmer bernama Ryan Dahl menciptakan Nodejs.
Bahasa Pemrograman Javascript awalnya hanya bisa berjalan di atas browser, karena ada runtime engine di dalamnya.
Lalu, munculah ide:
“Bagaimana kalau engine yang ada di dalam browser, kita keluarkan agar kita bisa mengeksekusi Javasript di luar browser”
Maka lahirlah Nodejs.
Jadi…
Nodejs adalah sebuah platform untuk mengeksekusi program Javascript di luar browser.
Nodejs menggunakan runtime engine bernama V8, yang merupakanjavascript runtime engine dari Google Chrome.
Persiapan Alat-alat untuk Belajar Nodejs
Apa saja peralatan yang harus dipersiapkan untuk belajar Nodejs?
- Teks Editor
- Nodejs
Itu saja…
Ya memang itu saja kok.
Mari kita install.
Instalasi Nodejs di Linux
Silahkan ketik perintah berikut untuk menginstal nodejs versi 6:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
Sedangkan untuk versi 8:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
Untuk versi 10:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejs
Untuk distro dan sistem operasi yang lain, silahkan cek di sini: https://nodejs.org/en/download/package-manager/
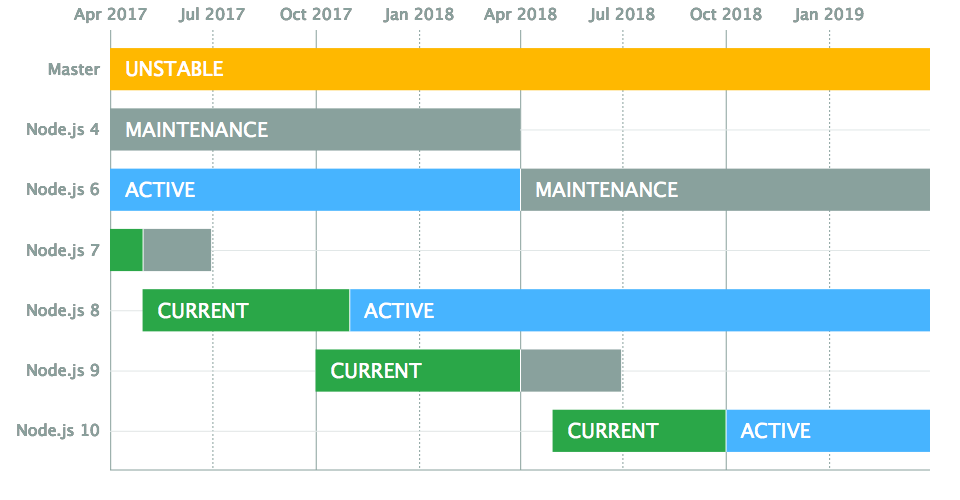
Ada banyak versi Nodejs, yang manakah yang harus saya instal?
Saat tulisan ini dibuat, versi yang banyak digunakan pada lingkungan produksi adalah versi 6.
Pada tahun 2019 mungkin akan berubah.

Nodejs versi genap memiliki masa dukungan yang lebih panjang atau disebut dengan LTS (Long Term Support).
Saat ini versi LTS yang beredar adalah versi 6 dan 8.
Apa sih bedanya versi 6 dan 8?
Bedanya versi 8 memiliki lebih banyak fitur dan ter-update dibadingkan versi 6.
Saya sarankan menginstal versi 6 saja dulu. Karena kebutuhan kita untuk belajar saja.
Tapi kalau mau install versi ang lebih baru juga tidak masalah.
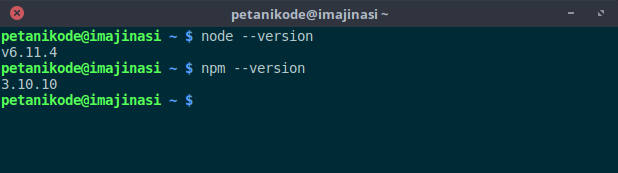
Setelah terinstal, coba perika versinya dengan perintah:
node --version
npm --vserion
Di komputer saya:

/usr/bin/, maka saat menggunakan NPM dengan parameter -g harus disertai sudoMembuat Program Berbasis Teks dengan Nodejs
Hal selanjutnya yang harus dilakukan adalah membuat program Hello World!.
Silahkan buka teks editor dan tulis kode berikut:
console.log("Hello World!");
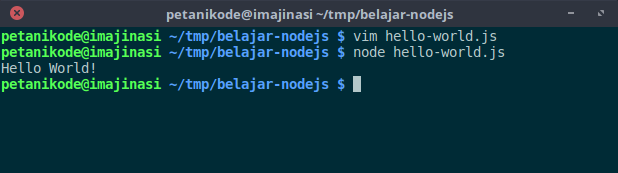
Simpan dengan nama hello-world.js.
Setelah itu, eksekusi dengan perintah:
node hello-world.js
Maka hasilnya:

Keren, program Javascript kita bisa berjalan di CLI.
Membuat Webserver dengan Nodejs
Mari kita coba membuat sebuah webserver dengan Nodejs.
Silahkan ketik kode berikut:
var http = require('http');
var server = http.createServer(function (req, res) {
res.end("Hi, selamat datang di nodejs");
});
server.listen(8000);
console.log("server running on http://localhost:8000");
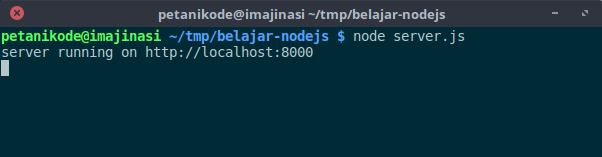
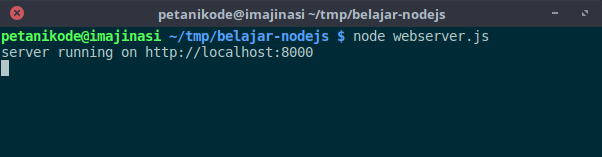
Simpan dengan nama server.js, lalu eksekusi:
node server.js
Hasilnya:

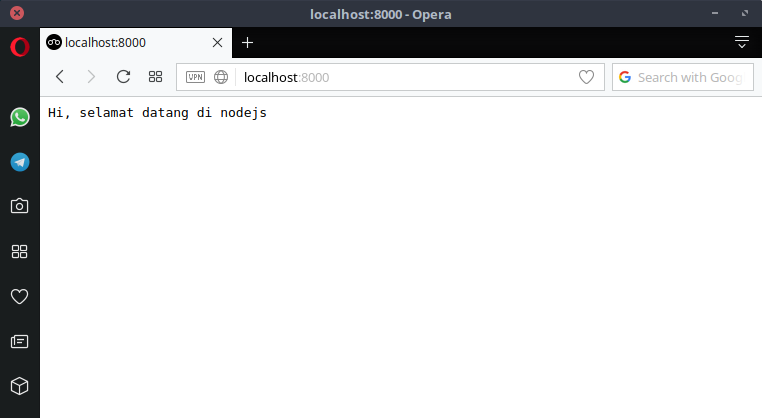
Sekarang buka browser dan arahkan ke alamat http://localhost:8000, maka hasilnya:

Mudah ‘kan…
Tolong jelaskan donk maksud kode di atas.
Baik, saya akan jelaskan.
Pertama dimulai dari:
var http = require('http');
Fungsi kode tersebut adalah untuk mengimpor library http dari node_modeuls.
Apa itu node_modules?
node_modules adalah direktory yang menyimpan library Nodejs. Nanti kita akan bahasa lebih dalam.
Library http berfungsi untuk menangani protokol http seperti membuat dan menerima request.
Lalu kita membuat objek server dengan kode berikut:
var server = http.createServer(function (req, res) {
res.end("Hi, selamat datang di nodejs");
});
Server yang kita buat, akan merespon dengan "Hi, selamat datang di nodejs" saat diakses oleh client.
Terakhir, kita menentukan nomer port yang akan digunakan oleh server:
server.listen(8000);
Membuat Webserver dengan Respon HTML
Webserver yang kita buat tadi… hanya merespon dalam bentuk plain teks saja.
Bagaimana jika ingin merespon dalam bentuk HTML?
Kita harus melakukan modifikasi header.
Contoh kodenya seperti ini:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('Hello <b>World</b>!');
res.end();
}).listen(8000);
console.log("server running on http://localhost:8000");
Fungsi dari res.writeHead(200, {'Content-Type': 'text/html'}); adalah untuk menentukan response header.
Pada kode di atas, kita menentukan tipe responnya berupa text/html. Kita juga bisa menentukan tipe lain seperti JSON, PDF, XML, dan lain-lain.
Lalu res.write('Hello <b>World</b>!'); fungsinya untuk menulis response body atau konten yang akan dikirim ke client.
Terakhir mengakhiri respon dengan res.end().
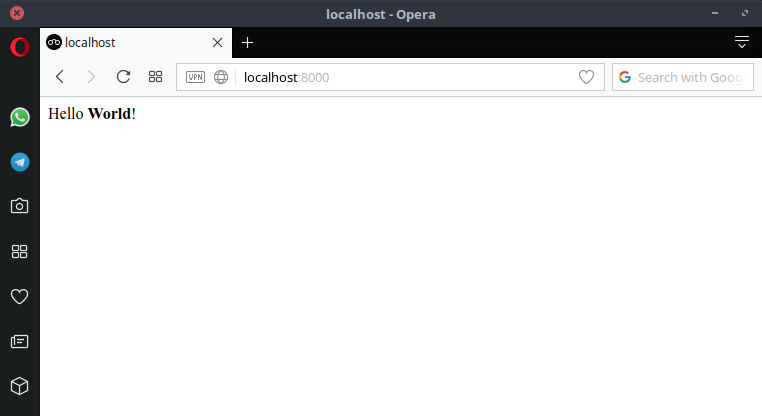
Maka ketika kita mengeksekusinya:

Hasilnya akan seperti ini:


Komentar Terbaru