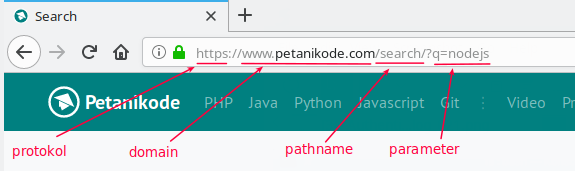
sumber : https://www.petanikode.com/nodejs-form/

Metode Pengiriman Data Form
Secara umum, ada dua metode pengiriman data pada form:
- Metode GET;
- dan metode POST.
Metode ini dapat kita definisikan saat membaut form:
<form method="GET" action="/send/">
...
</form>
Apa perbedaan metode GET dengan POST?
Metode GET akan mengirim data melalui URL, sedangkan metode POST akan mengirim data melalu latar belakang.
Metode GET cocok digunakan untuk pencarian, karena dia mengirim data melalui URL.
Sedangkan metode POST, cocoknya digunakan pada form login.
Untuk lebih jelasnya.
Mari kita coba…
Mengambil data Menggunakan Metode GET
Untuk mengambil data dari metode form dengan metode GET, kita bisa menggunakan modul url. Karena kita akan mengambil data dari parameter URL.
Jika kamu belum tahu tentang modul url, silahkan baca penjelasan tentang modul URL di: “Belajar Nodejs #6: Menggunakan Modul URL untuk Membuat Webserver Statis”
Lanjut…
Silahkan buat file baru bernama form_get.js, lalu isi dengan kode berikut:
var http = require('http');
var url = require('url');
var fs = require('fs');
http.createServer(function (req, res) {
var q = url.parse(req.url, true);
if(q.pathname == "/search/" && req.method === "GET"){
// ambil parameter dari URL
var keyword = q.query.keyword;
if( keyword ){
// Ambil data dari form dengan metode GET
res.writeHead(200, {'Content-Type': 'text/html'});
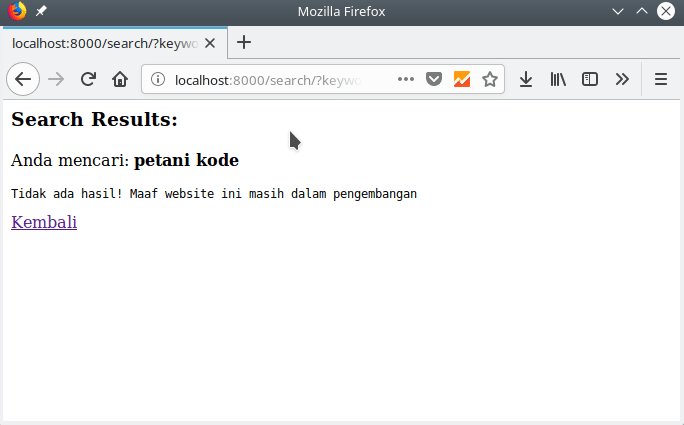
res.write("<h3>Search Results:</h3>");
res.write("<p>Anda mencari: <b>" + keyword + "</b></p>");
res.write("<pre>Tidak ada hasil! Maaf website ini masih dalam pengembangan</pre>")
res.end("<a href='/search/'>Kembali</a>");
} else {
// tampilkan form search
fs.readFile('search.html', (err, data) => {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form search.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
}
}).listen(8000);
console.log('server is running on http://localhost:8000');
Setelah itu, buat file untuk form-nya dengan nama search.html dan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Form Nodejs</title>
</head>
<body>
<form action="/search/" method="GET">
<label>Cari: </label>
<input type="text" name="keyword" placeholder="kata kunci..." />
<input type="submit" value="Cari" />
</form>
</body>
</html>
Perhatikan di sana ada input dengan nama keyword. Ini akan menjadi nama key dalam mengambil parameter.
var keyword = q.query.keyword;
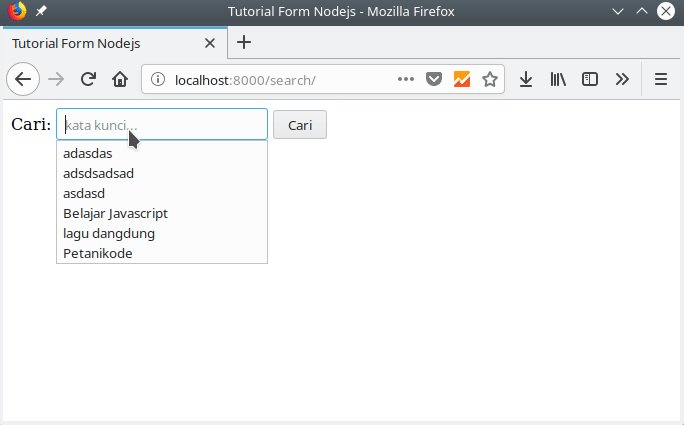
Sekarang coba eksekusi dan buka http://localhost:8000/search/.
Hasilnya:

Mengambil data Menggunakan Metode POST
Sedangkan untuk mengambil data dari form denga metode POST, kita harus menggunakan modul querystring.
Apa bedanya dengan modul url?
Modul url berfungsi untuk parsing URL. Di sana memang ada fungsi untuk parse query string. Namun, itu query string yang dari URL.
Sedangkan modul querystring memang khusus untuk mengurai (parsing)query string. 1
Ngomong-ngomong…
Query string itu apaan sih?
Yang disebut dengan query string itu yang ini:
foo=bar&abc=xyz&abc=123
Kamu sering melihatnya di URL bukan.

Kadang query string disebut juga dengan parameter.
Nah, pada form yang menggunakan metode POST…
…sebenarnya ia mengirim query string juga. Namun dikirim secara background.
Inilah sebabnya kita tidak bisa menggunakan modul url.
Modul querystring sudah ada di dalam Nodejs, sehingga kita tidak perlu menginstalnya dengan NPM (Node Package Manager).
Untuk dapat menggunakan modul querystring, kita harus mengimpornya terlebih dahulu dengan fungsi require().
var qs = require('querystring');
Untuk lebih jelasnya, mari kita coba…
Buatlah file baru bernama form_post.js dengan isi sebagai berikut:
var http = require('http');
var qs = require('querystring');
var fs = require('fs');
http.createServer(function (req, res) {
if(req.url === "/login/" && req.method === "GET"){
// tampilkan form login
fs.readFile("login_form.html", (err, data) => {
if (err) { // kirim balasan error
res.writeHead(404, {'Content-Type': 'text/html'});
return res.end("404 Not Found");
}
// kirim form login_form.html
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
return res.end();
});
}
if(req.url === "/login/" && req.method === "POST"){
// ambil data dari form dan proses
var requestBody = '';
req.on('data', function(data) {
// tangkap data dari form
requestBody += data;
// kirim balasan jika datanya terlalu besar
if(requestBody.length > 1e7) {
res.writeHead(413, 'Request Entity Too Large', {'Content-Type': 'text/html'});
res.end('<!doctype html><html><head><title>413</title></head><body>413: Request Entity Too Large</body></html>');
}
});
// kita sudah dapat datanya
// langkah berikutnya tinggal di-parse
req.on('end', function() {
var formData = qs.parse(requestBody);
// cek login
if( formData.username === "petanikode" && formData.password === "kopi"){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Selamat datang bos!</h2> ');
res.write('<p>username: '+formData.username+'</p>');
res.write('<p>password: '+formData.password+'</p>');
res.write("<a href='/login/'>kembali</a>");
res.end();
} else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<h2>Login Gagal!</h2> ');
res.write("<a href='/login/'>coba lagi</a>");
res.end();
}
});
}
}).listen(8000);
console.log('server is running on http://localhost:8000');
Setelah itu, buat file HTML untuk form-nya dengan nama login_form.htmldan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tutorial Form Nodejs</title>
</head>
<body>
<form action="/login/" method="POST">
<label for="username">Username: </label>
<input type="text" name="username" placeholder="username..." />
<br>
<label for="password">Password: </label>
<input type="password" name="password" placeholder="password..." />
<br>
<input type="submit" value="Login" />
</form>
</body>
</html>
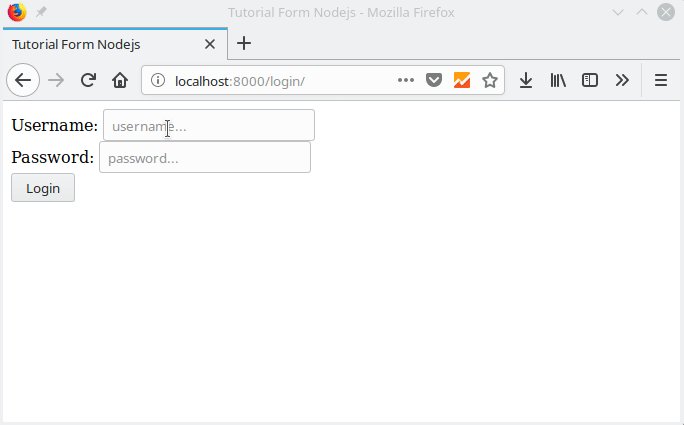
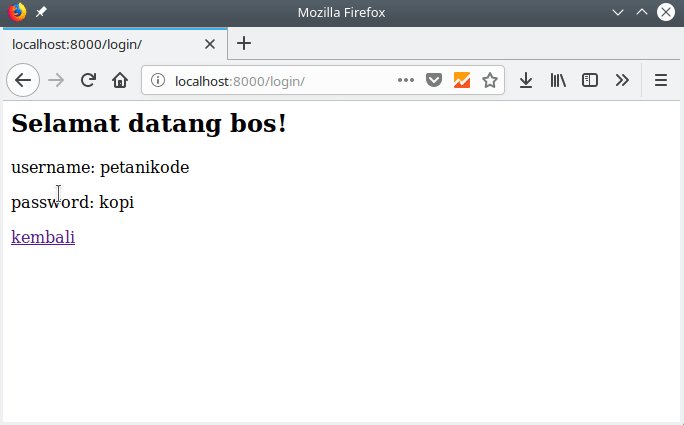
Hasilnya:

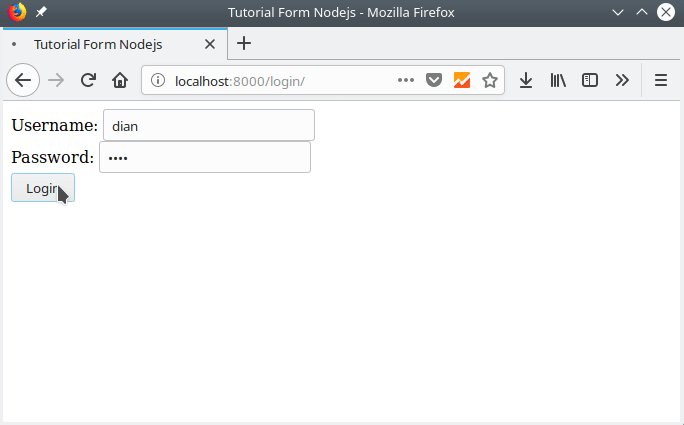
Ketika saya memasukan username dian dan password dian, maka login akan gagal.
…dan saat saya memasukan username petanikode dan password kopi, maka login akan berhasil.
Ini karena kita sudah baut logikanya di dalam kode program.

Komentar Terbaru