sumber : https://www.petanikode.com/nodejs-upload/

Membuat Project Baru
Buatlah sebuah direktori baru bernama nodejs-upload. Lalu di dalamnya kita akan buat file upload_file.js dan form_upload.html.
Di dalam direktori nodejs-upload, buat sebuah direktori baru lagi dengan anam uploads.
Direktori uploads akan kita gunakan untuk menyimpan file yang sudah ter-upload ke server.
Berikut ini stuktur direktori dari project kita:
nodejs-upload/
├── form_upload.html
├── upload_file.js
└── uploads/
Instalasi Modul yang dibutuhkan
Sebelum membuat program uplaod, persiapkan dulu modul yang dibutuhkan.
Modul formidable dan mv belum tersedia di Nodejs. Kita harus menginstalnya dengan NPM (Node Package Manager).
Pertama, kita install formidable:
npm install formidable
Tunggu sampai proses instalasi selesai.

Berikutnya, kita instal modul mv:
npm install mv
Tunggu sampai prosesnya selesai.

Maka akan ada direktori beru bernama node_modules di dalam project kita.
nodejs-upload/
├── form_upload.html
├── node_modules/
├── upload_file.js
└── uploads/
Membuat Form Upload
Mari kita mulai menulis form upload. Buka file form_upload.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Upload File</title>
</head>
<body>
<form action="/" method="post" enctype="multipart/form-data">
<fieldset>
<legend>Upload File</legend>
<p>
<label>File: </label>
<input type="file" name="filetoupload" required>
</p>
<input type="submit" value="Upload">
</fieldset>
</form>
</body>
</html>
Form ini akan mengirim ke / (root) website. Lihat di properti action pada form-nya.
Lalu kita juga memberikan enctype="multipart/form-data", ini wajib untuk form upload data.
Perhatikan juga nama untuk field file-nya, di sana kita menggunakan nama filetoupload. Ini nanti akan digunakan sebagai variabel di dalam program server.
Berikut ini tampilan dari form di atas:

Membuat Server untuk Upload File
Form dan modul sudah siap.
Langkah terakhir, kita akan membuat script untuk servernya.
Silahkan buka file upload_file.js, lalu isi dengan kode berikut:
var http = require('http');
var fs = require('fs');
var formidable = require('formidable');
var mv = require('mv');
http.createServer(function (req, res) {
// kirim form upload
if (req.url === "/" && req.method === "GET"){
fs.readFile("form_upload.html", (err, data) => {
res.writeHead(200, { 'Content-Type': 'text/html' });
if (err) throw err;
res.end(data);
});
}
// upload file
if (req.url == '/' && req.method === "POST") {
// membuat objek form dari formidable
var form = new formidable.IncomingForm();
// manangani upload file
form.parse(req, function (err, fields, files) {
var oldpath = files.filetoupload.path;
var newpath = __dirname + "/uploads/" + files.filetoupload.name;
// pindahakan file yang telah di-upload
mv(oldpath, newpath, function (err) {
if (err) { throw err; }
console.log('file uploaded successfully');
return res.end("file uploaded successfully");
});
});
}
}).listen(8000);
console.log("server listening on http://localhost:8000");
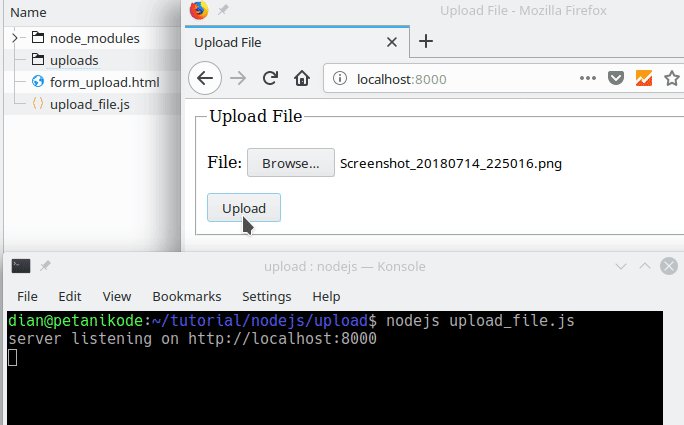
Setelah itu coba eksekusi dan uji coba upload filenya.

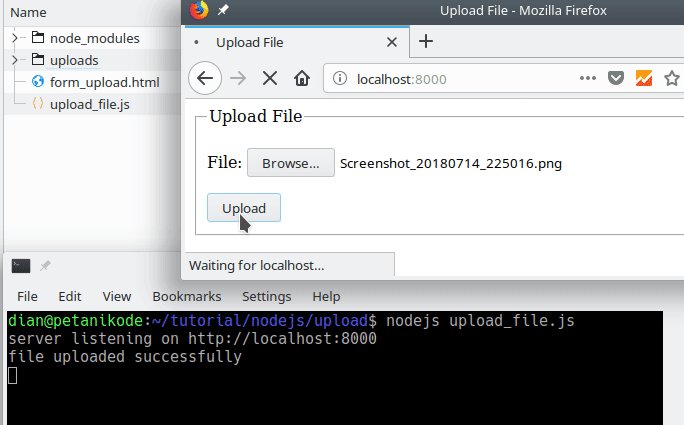
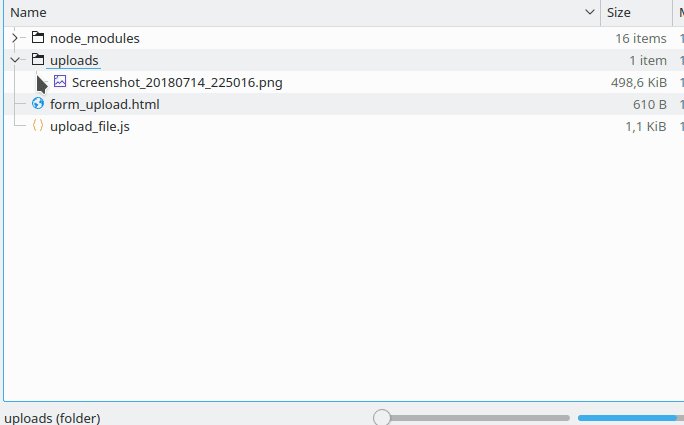
Selamat
Filenya berhasil di-upload.
Mari kita bedah isi kodenya…
Kita mulai dari kode ini:
// kirim form upload
if (req.url === "/" && req.method === "GET"){
fs.readFile("form_upload.html", (err, data) => {
res.writeHead(200, { 'Content-Type': 'text/html' });
if (err) throw err;
res.end(data);
});
}
Ini adalah kode untuk mengirim form atau statik file ke client. Kalau sudah belajar tentang modul file system pasti paham.
Berikutnya kode yang menangani upload:
if (req.url == '/' && req.method === "POST") {
//...
}
Yang perlu diperhatikan kode di dalamnya.
Ini adalah baris kode untuk membuat objek dari modul formidable. Objek ini dapat kita manfaatkan untuk mengambil data dari form.
// membuat objek form dari formidable
var form = new formidable.IncomingForm();
Berikutnya objek form ini kita parse untuk mengambil datanya.
// manangani upload file
form.parse(req, function (err, fields, files) {
var oldpath = files.filetoupload.path;
var newpath = __dirname + "/uploads/" + files.filetoupload.name;
// pindahakan file yang telah di-upload
mv(oldpath, newpath, function (err) {
if (err) { throw err; }
console.log('file uploaded successfully');
return res.end("file uploaded successfully");
});
});
Pada kode di atas, kita mengambil alamat path file yang ter-upload dan disimpan ke dalam variabel odlpath.
Biasanya file yang ter-upload akan disimpan sementara di dalam direktori temporer /tmp/.
Pada Linux, direktori /tmp/ biasanya hanya bebas diakses oleh root dan user yang terdaftar di dalamnya.
Ini mungkin yang menyebabkan saya gagal dalam menggunakan modul fsuntuk memindahkan file.
Sebagai ganitnya, kita menggunakan modul mv. Pada linux, perintah mvdigunakan untuk mengubah nama dan memindahkan file.
// pindahakan file yang telah di-upload
mv(oldpath, newpath, function (err) {
if (err) { throw err; }
console.log('file uploaded successfully');
return res.end("file uploaded successfully");
});
Untuk variabel newpath, kita menggunakan variabel global __dirname untuk mendapatkan alamat path dari project.
Lalu ditambahkan dengan /uploads/ dan nama filenya.
var newpath = __dirname + "/uploads/" + files.filetoupload.name;
Komentar Terbaru